Содержание
Яндекс.Метрика: полное руководство по работе с сервисом веб-аналитики.
Подпишись на Telegram

Как работает Яндекс.Метрика
Что такое Яндекс.Метрика — это сервис веб-аналитики, инструмент, с помощью которого можно собирать и анализировать данные о посетителях вашего сайта: откуда они приходят, сколько времени проводят на сайте, какие товары покупают или какие статьи читают.
Если совсем просто: вы устанавливаете на сайт специальный код, ещё его называют «счётчик». Каждый раз, когда к вам заходит посетитель, счётчик начинает собирать о нём данные: откуда он пришёл, какие страницы посмотрел и сколько времени провёл на сайте.
Cчётчик умеет определять браузер, устройство, пол, возраст и интересы. Эти данные записываются и отправляются в специальную систему, где вы можете их смотреть, анализировать и принимать бизнес-решения.
Процесс сбора данных о посетителях напоминает паспортный контроль в самолёте — только код веб-аналитики работает незаметно и собирает обезличенные данные.
Обезличенные — значит, что вы не можете узнать фамилии и имена людей, только их характеристики и интересы. Когда этих данных много, они составляют точный портрет вашей аудитории.
Чтобы принимать эффективные решения, нужно собирать много данных. Поэтому бизнесу стоит подключить сервис сквозной аналитики и использовать его в связке с веб-аналитикой. Это поможет не только отключать убыточную рекламу или дорабатывать интерфейс, но проследить весь путь клиента от клика по объявлению до покупки.
Рассказали в блоге, почему использование одновременно сквозной и веб-аналитики поможет построить эффективный маркетинг.
Яндекс.Метрика: как настроить
1. Регистрация
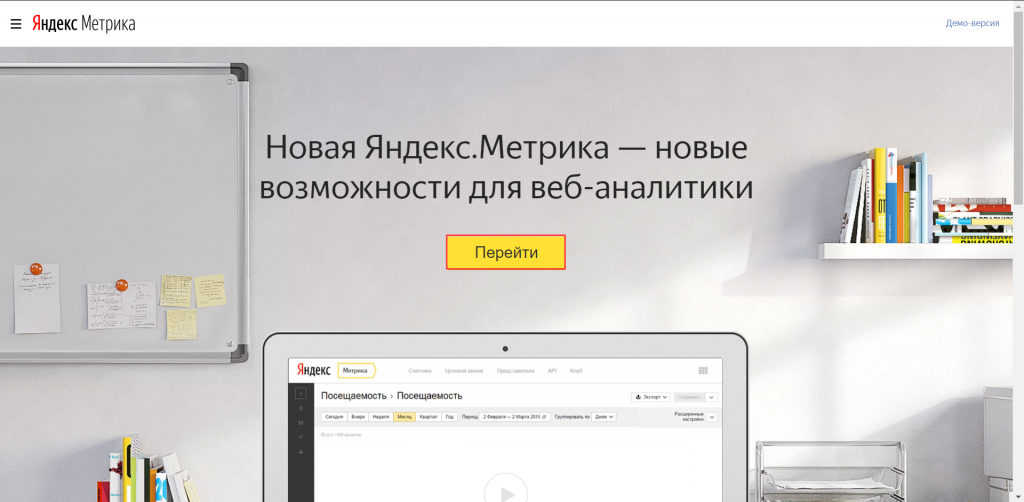
Заходим на сайт Метрики — нажимаем кнопку «Перейти» и вводим логин и пароль аккаунта на Яндексе. Он у вас есть, если вы регистрировали email-почту на Яндексе. Если аккаунта нет, зарегистрируйтесь. Для удобства работы можно создавать разные почты под разные проекты.

2. Создание счётчика
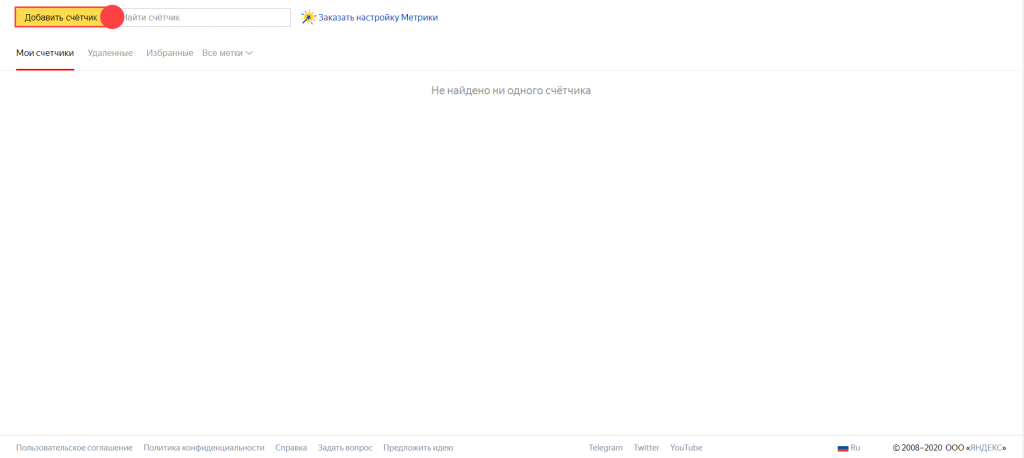
Попадаем на страницу со списком счётчиков — пока она пуста. Кликните на кнопку «Добавить счётчик».

Откроется окно, где нужно задать настройки счётчика:
- Имя счётчика — это внутреннее название, его не увидят ваши посетители. Обычно сюда пишут название компании или сайта.
- Адрес сайта — напишите домен или адрес с http(s)://.
- Часовой пояс — укажите тот, в котором работаете.
- Почта для уведомлений — email для связи.
- Примите условия договора.
- Если хотите подключить вебвизор, карту скроллинга и аналитику форм, переведите ползунок на «Вкл». Рекомендуем так сделать — это полезные инструменты.
- Примите условия пользовательского соглашения.
- Нажмите «Создать счётчик».
3. Настройка счётчика Яндекс.Метрики
Подключаем два параметра:
- Электронная коммерция — нужна, если у вас интернет-магазин. Яндекс.Метрика будет собирать отчёты о том, какие товары пользователи чаще всего смотрят на вашем сайте, что добавляют в корзину и что покупают.
- Контентная аналитика — необходима, если на вашем сайте много текстов. С её помощью узнаете, какой контент нравится пользователям, что они читают, куда кликают.
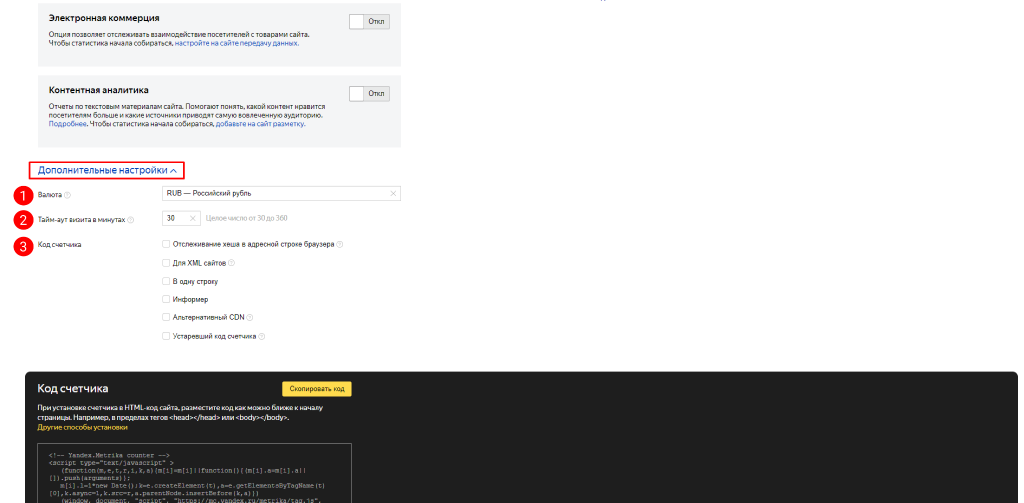
Кликаем на «Дополнительные настройки» и выставляем параметры:
- Валюта — оставляйте в рублях, если работаете в России.
- Тайм-аут визита в минутах — это длительность бездействия пользователя на вашем сайте, по истечении которого визит считается завершённым. Оптимальное значение — 30 минут.
- Код счётчика — можно видоизменить для более удобной работы. Например, выбрать устаревший вариант или указывать в одну строку. Эту опцию можно оставить без изменений.

4. Установка
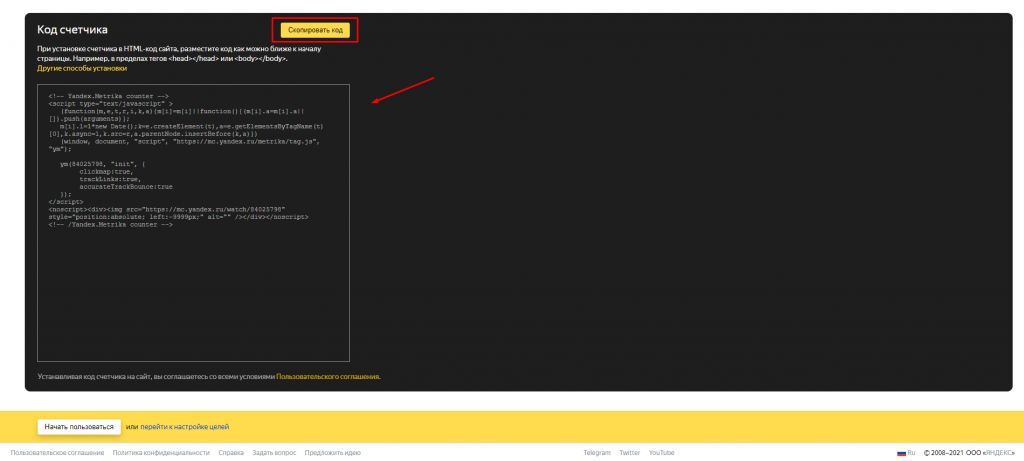
Настройка счетчика Метрики завершена — внизу на чёрном фоне указан код счётчика для вашего сайта. Чтобы он заработал, нужно установить его на сайт. Нажимаем «Скопировать».

Для каждого типа сайта — свой алгоритм действий. Расскажем, как установить счётчик на популярные конструкторы и HTML-сайт:
Tilda (нужен платный аккаунт):
- Откройте настройки → Analytics.
- Найдите пункт YANDEX.METRICA и нажмите Connect.
- В появившемся окне нажмите «Разрешить».
- Выберите счётчик из списка, сохраните.
- Переопубликуйте все страницы.
- Проверьте, появился ли счётчик: в Яндекс.Метрике рядом с названием счётчика есть кнопка проверки.
- Потестируйте работу счётчика. Для этого зайдите на сайт, чтобы счётчик записал ваш визит. Данные в Метрике должны появиться через 15-20 минут после посещения сайта.
CMS Битрикс:
- Откройте редактор шаблона сайта: Настройки → Настройки продукта → Сайты → Шаблоны сайта (шаблон нужного сайта) → Нажмите «Изменить».
- Скопируйте код счётчика на странице Метрики и вставьте в файл, который отвечает за генерацию заголовка (header) всех страниц сайта, сохраните. Нажмите кнопку «Начать пользоваться».
- Проведите тест работы счётчика.
WordPress:
- В панели управления перейдите в Плагины → Добавить новый.
- В поиске плагинов напишите «Insert Headers and Footers», установите и активируйте плагин.
- Обновите страницу и перейдите в Настройки → Insert Headers and Footers
- Скопируйте код счётчика из Яндекс.Метрики и вставьте в поле «Scripts in Header», сохраните.
- Протестируйте работу счётчика.
Как добавить счётчик Метрики в виде HTML-кода:
- Откройте шаблон, где отображается шапка сайта. Если у вас одностраничник — это может быть просто главная страница. Найдите закрывающийся тег и вставьте код счётчика перед ним.
- Сохраните файл.
- Протестируйте работу счётчика.
Если у вас большой самописный сайт и вы хотите отслеживать его показатели с помощью Метрики, счётчик в виде кода нужно добавить на все страницы сайта.
Важно: Чтобы данные в Метрике были точнее, нужно прекратить учитывать собственные визиты. Владельцы сайта могут проводить на нём много времени и смотреть много страниц — эти данные отправятся в Метрику и испортят статистику. Чтобы отключить собственные визиты в Метрике, откройте настройки счётчика, перейдите во вкладку «фильтры» и установите флажок «Не учитывать мои визиты».
5. Яндекс.Метрика: проверка установки счётчика
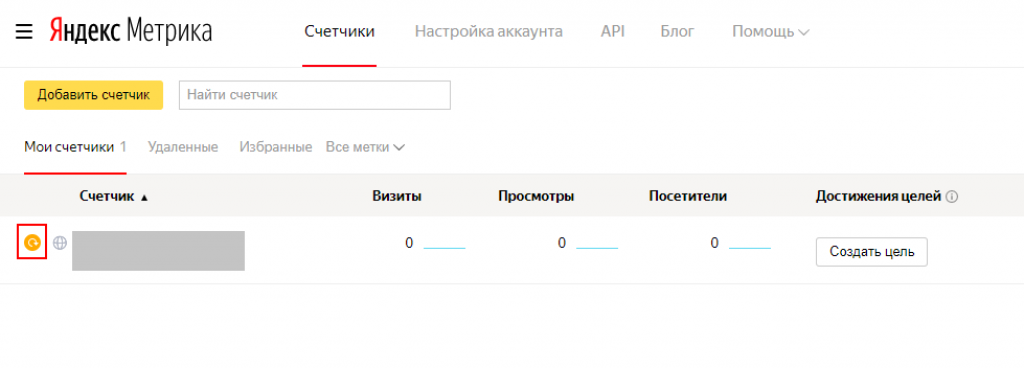
Убедитесь, что счётчик корректно установлен и собирает данные. Откройте главное меню «Счётчики» в Яндекс.Метрике и посмотрите на кружок со стрелкой рядом с только что созданным счётчиком:
- если кружок зелёный — счётчик работает корректно;
- если жёлтый — идёт проверка счётчика;
- если красный — счётчик не работает, произошла ошибка.

Если вы всё делали по инструкции, а счётчик не работает, напишите .
Какие данные записывает Яндекс.Метрика и что с ними делать
Популярные отчёты
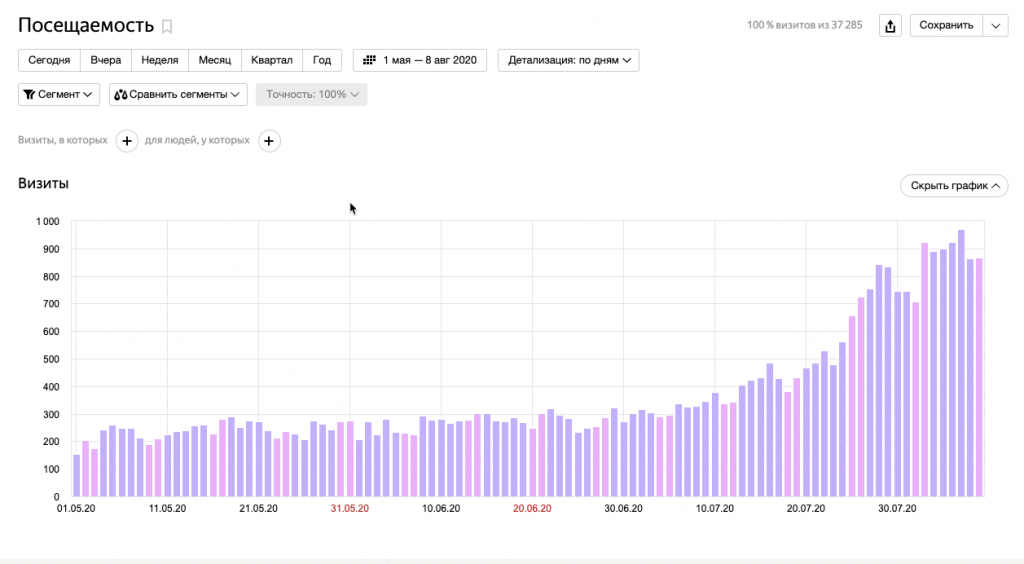
Посещаемость
Показывает сколько человек зашло на сайт. В отчёте посещаемости есть два показателя: уникальные посетители и визиты. Визитов обычно больше, чем уникальных посетителей, потому что один человек может зайти на сайт несколько раз.
Посещаемость в Яндекс.Метрике: Отчёты → Стандартные отчёты → Посещаемость.

Важно: Вы можете выбрать время, за которое отображать данные и сравнивать периоды — так можно сравнивать, например, посещаемость текущего и прошлого месяца.
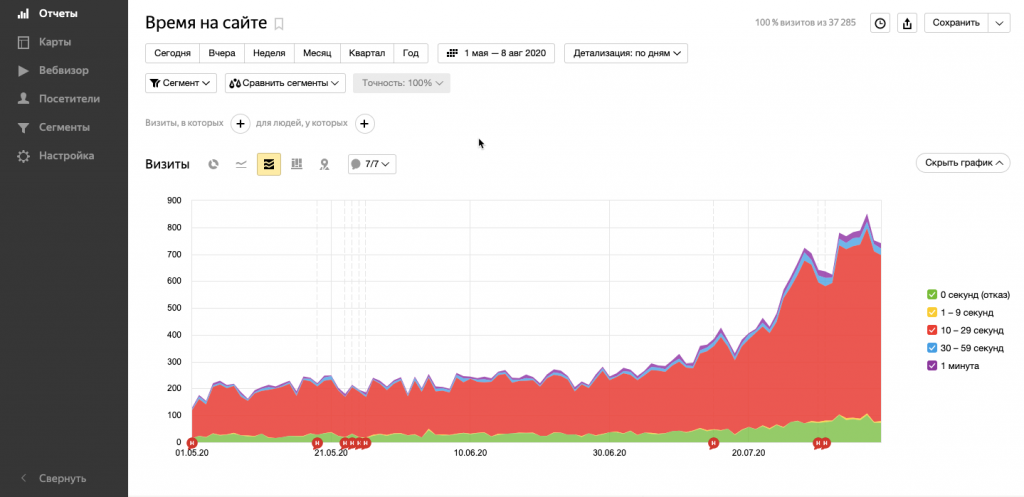
Время на сайте
Показывает сколько в среднем пользователи проводят на вашем сайте. Если сайт нравится пользователям, они проводят на нём больше времени, потребляют больше контента и больше покупают.
В интернет-магазинах хороший показатель 9-10 минут, на информационных сайтах нормальное время — 3 минуты. Это наши субъективные оценки.
Время на сайте в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Время на сайте.

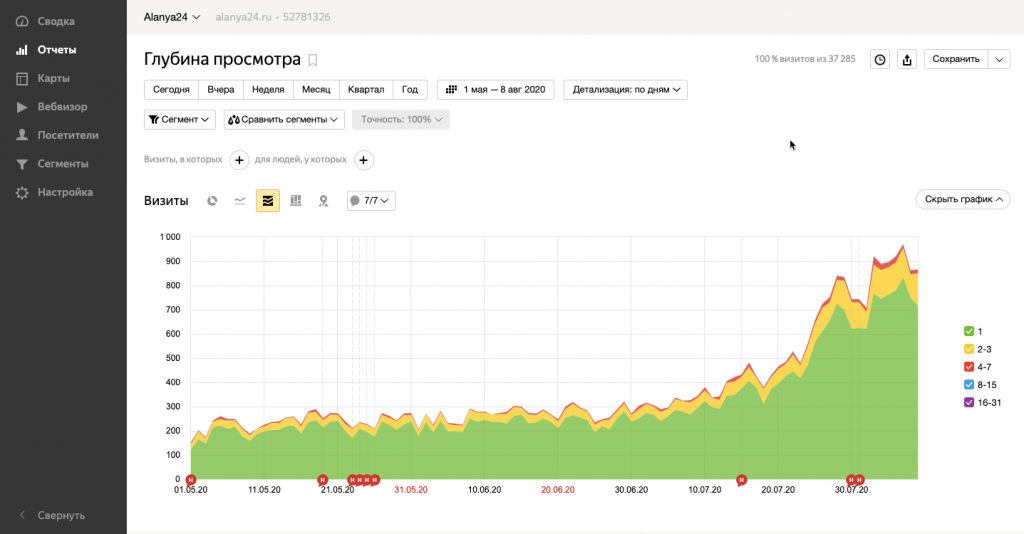
Глубина просмотра
Это количество страниц, которое пользователь посмотрел за одно посещение.
На промо-сайтах и лендингах этот показатель не может быть высоким, но для интернет-магазинов и корпоративных сайтов — это важная метрика, которую нужно увеличивать: улучшать интерфейс, навигацию и контент.
Как сделать сайт удобным для пользователей, чтобы увеличить конверсию в покупку — рассказали в блоге Roistat.
Глубина просмотра в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Глубина просмотра.

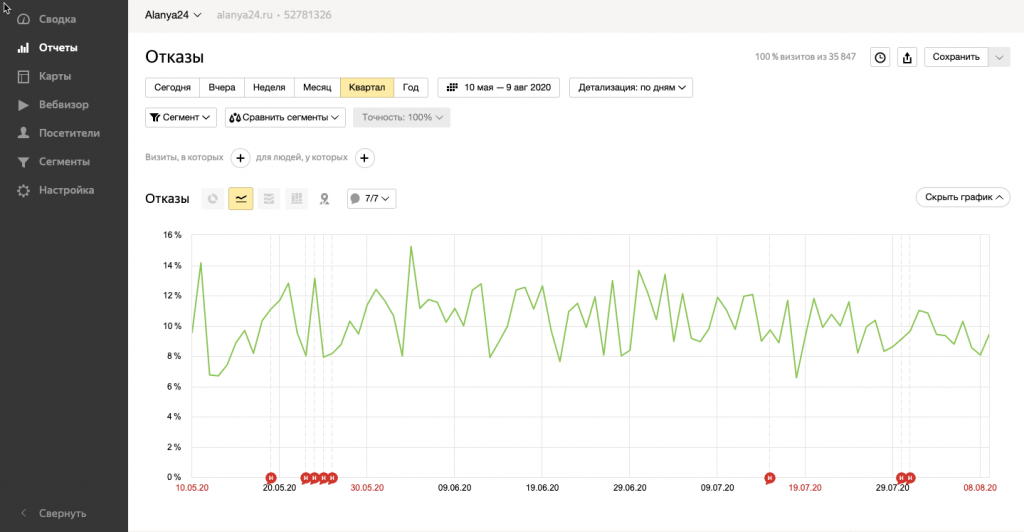
Показатель отказов
Пользователь, который провёл на сайте меньше 15 секунд, записывается в «отказ». Логика такая: пользователь быстро закрыл сайт, значит не увидел в нём пользы.
Высокий процент отказов — плохой знак. Этот показатель косвенно влияет на SEO-позиции и на цену клика в рекламе.
Показатель отказов в Яндекс.Метрике: Сводка → Кликнуть на виджет «Отказы».

Социально-демографические данные
В этих отчётах не используются персональные данные. Их выдаёт большая нейросеть, которая анализирует поведение пользователя в интернете.
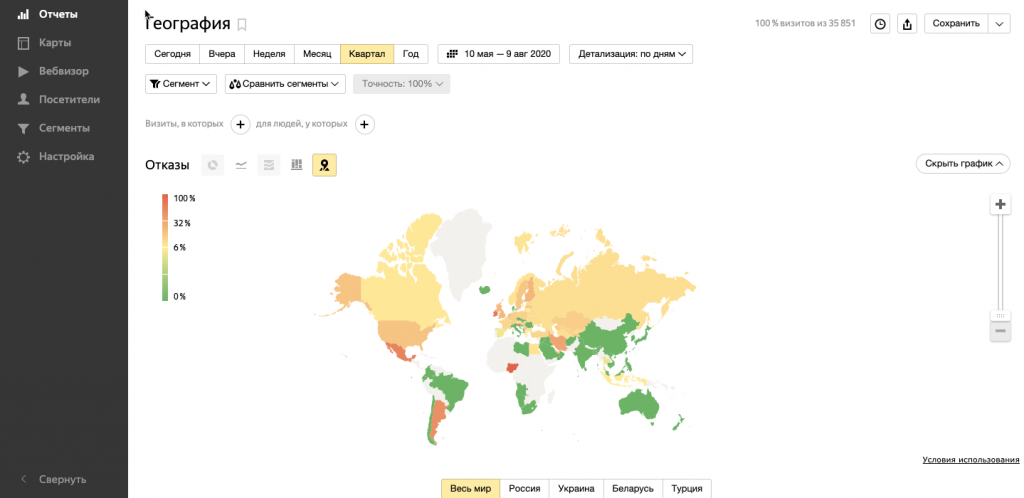
География
Показывает, из каких стран и городов пользователи заходят на сайт.
Посмотреть географию в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → География.

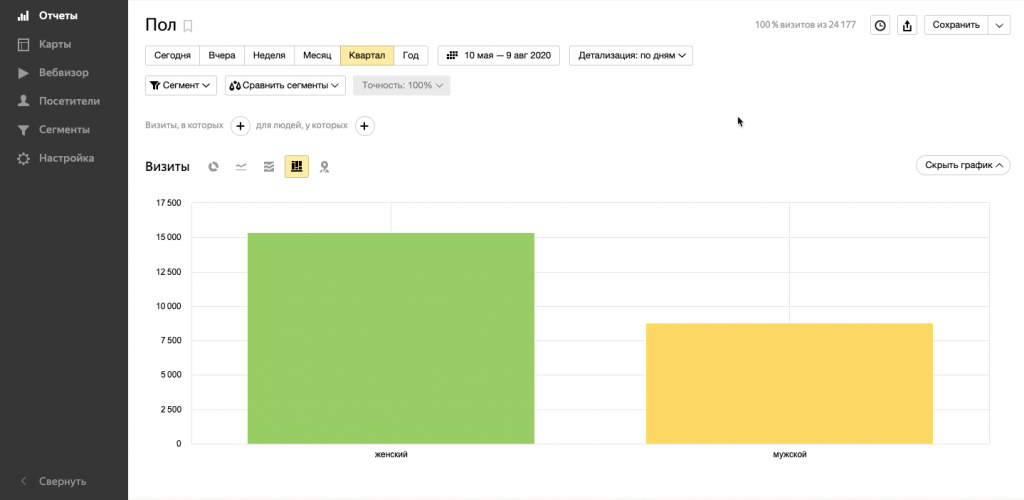
Пол
Отчёт показывает какого пола посетители. Можно узнать, кто больше проводит времени на сайте: мужчины или женщины, у кого больше глубина просмотра и кто чаще покупает.
Посмотреть пол в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Пол.

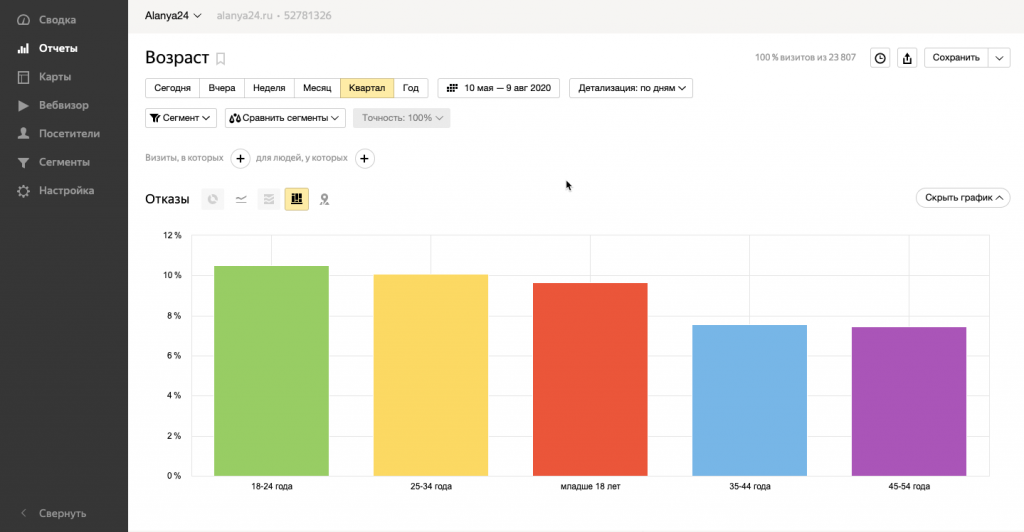
Возраст
Показывает сколько лет вашим посетителям. Яндекс.Метрика определяет возраст на основе данных, полученных с помощью .
Посмотреть возраст в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Возраст.

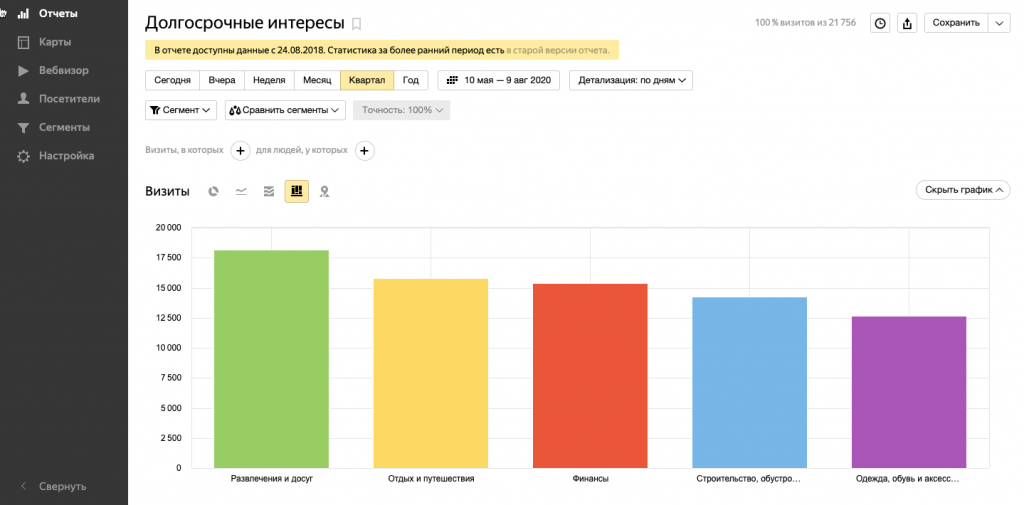
Интересы
Показывает, чем увлекаются ваши пользователи (например, бизнес, путешествия, сериалы). Системы веб-аналитики следят за тем, что читают ваши посетители, и знают, какие у них интересы.
Посмотреть интересы в Яндекс.Метрике: Отчёты → Стандартные отчёты → Аудитория → Долгосрочные интересы.

Технологии
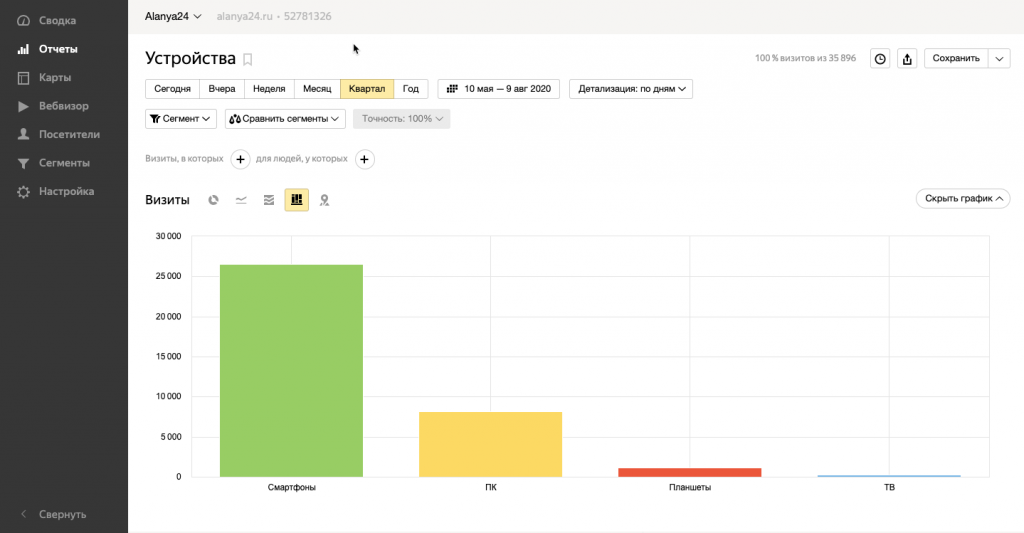
Устройства
Статистика по моделям устройств, которые используют посетители: компьютер, смартфоны, планшеты или SmartTV.
Если в этом отчёте вы видите, что со смартфонов высокий показатель отказов — нужно проверить адаптивную версию сайта.
Посмотреть устройства в Яндекс.Метрике: Отчёты → Стандартные отчёты → Технологии → Устройства.

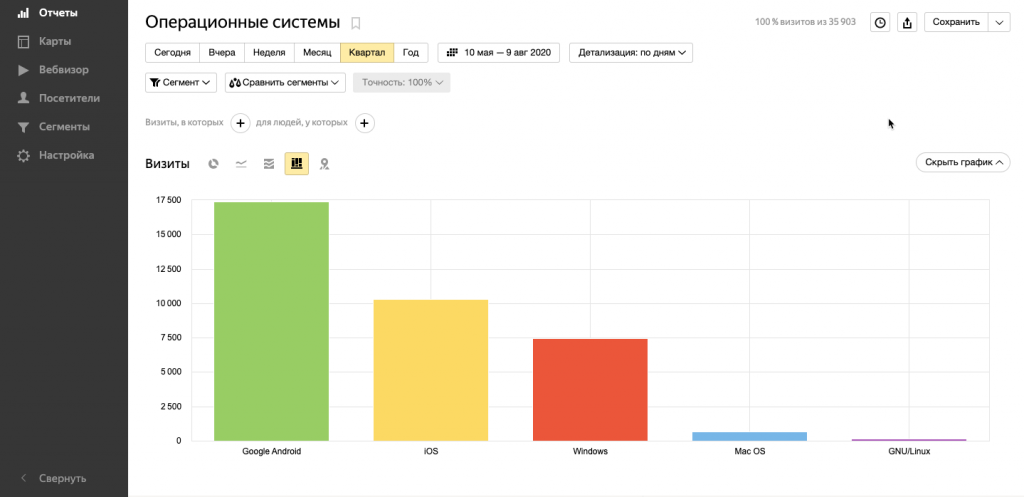
Операционные системы
Показывает с каких ОС заходят на ваш сайт. Включает десктопные и мобильные ОС.
Посмотреть операционные системы в Яндекс.Метрике: Отчёты → Стандартные отчёты → Технологии → Операционные системы.

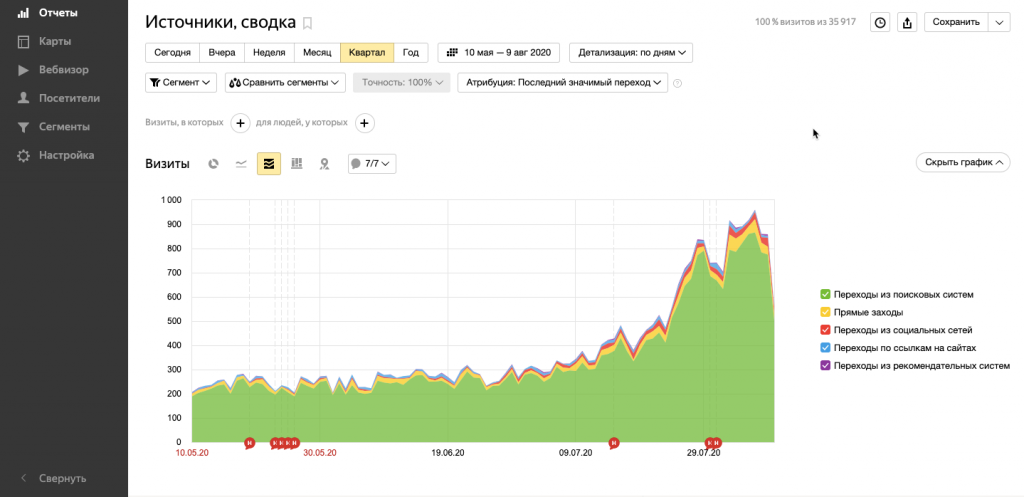
Источники трафика
Важный набор отчётов. Показывает, откуда люди приходят на сайт и как себя ведут.
Яндекс.Метрика может отследить, с каких сайтов, поисковых систем, соцсетей и мессенджеров к вам идёт трафик. Отдельно есть интеграция с Яндекс.Директом — можно посмотреть сколько пришло людей с конкретных кампаний и объявлений.
Посмотреть источники трафика в Яндекс.Метрике: Отчёты → Стандартные отчёты → Источники.

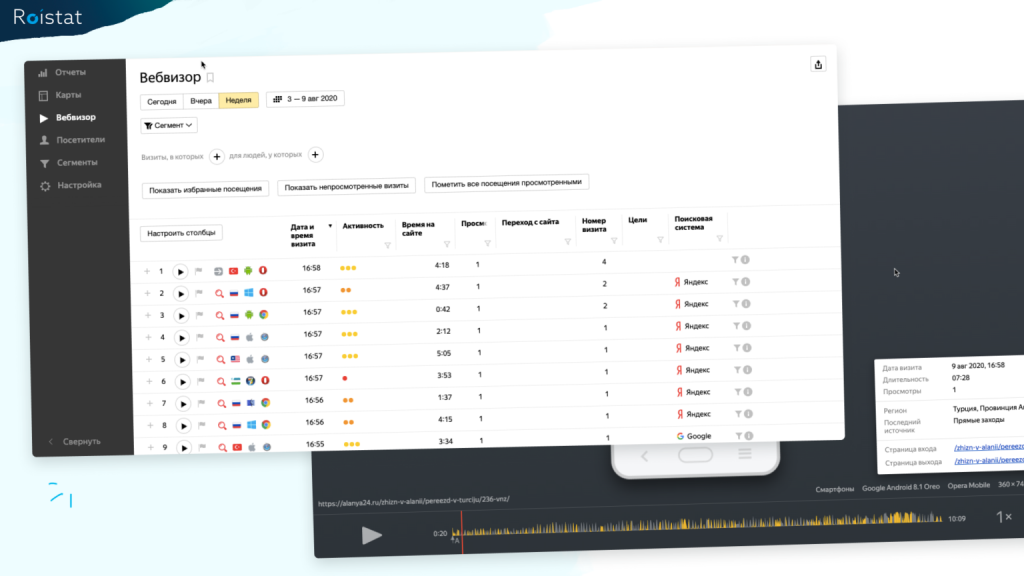
Вебвизор
В декабре 2010 года Яндекс купил сервис Вебвизор — с его помощью владелец ресурса может увидеть все действия пользователя на сайте, как если бы он смотрел в его монитор. Сервис записывает экран пользователя на видео.

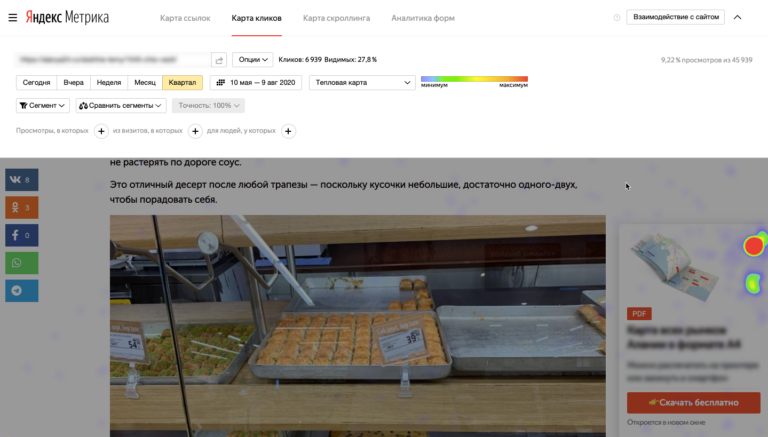
Карта кликов
По ней можно понять, куда пользователи чаще всего кликают на странице — эти данные помогают улучшать интерфейс: например, дорабатывать навигацию.
Здесь карта кликов показывает как посетители жмут на кнопку «закрыть» у всплывающего окна справа внизу:

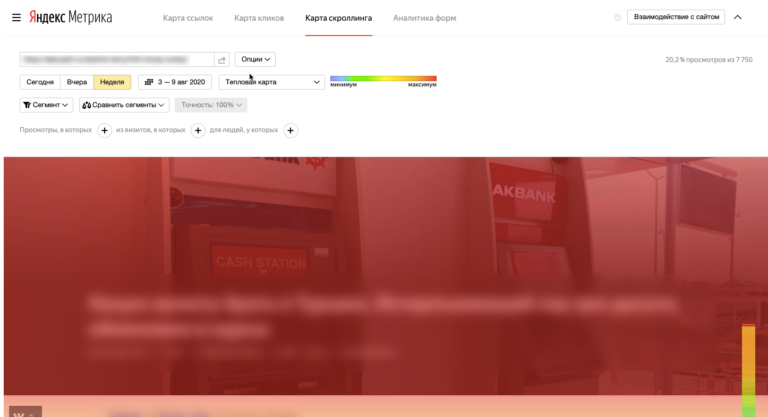
Карта скроллинга
Показывает, как пользователи читают сайт: на каких блоках заостряют внимание, а какие просто прокручивают.
С помощью карты скроллинга можно понять, в каком порядке лучше расставить блоки на лендинге. Те, на которых люди задерживаются, — цепляют аудиторию. По возможности их стоит поднять наверх.
Когда накопится достаточно данных, вы увидите, что некоторые разделы вообще не читают и проматывают. Их можно убрать или перекрасить, чтобы акцентировать внимание. Всё это — работа над повышением конверсии.
Пример карты скроллинга:

Первый экран всегда красный — его видят все. Если посмотреть на шкалу справа внизу, будет видно, что красный сменяется зелёным — всё меньше людей дочитывает до конца.
Отчёт по e-commerce
У Метрики есть функционал для интернет-магазинов, который позволяет видеть какие товары пользователи просматривают и покупают.
Можно отследить всю цепочку: Просмотр товара → Добавление / Удаление товара из корзины → Оплата. Как настроить электронную коммерцию — читайте .
Так выглядит отчёт по заказам в Метрике:

Как создать собственный отчёт
Можно создавать свои отчёты: комбинировать разные показатели. Это удобно, потому что для каждого бизнеса список показателей, за которыми нужно следить, может быть разный.
Давайте для примера создадим отчёт в Яндекс.Метрике, где выведем график пользователей, которые перешли к нам из соцсетей и смотрят сайт с iPhone.
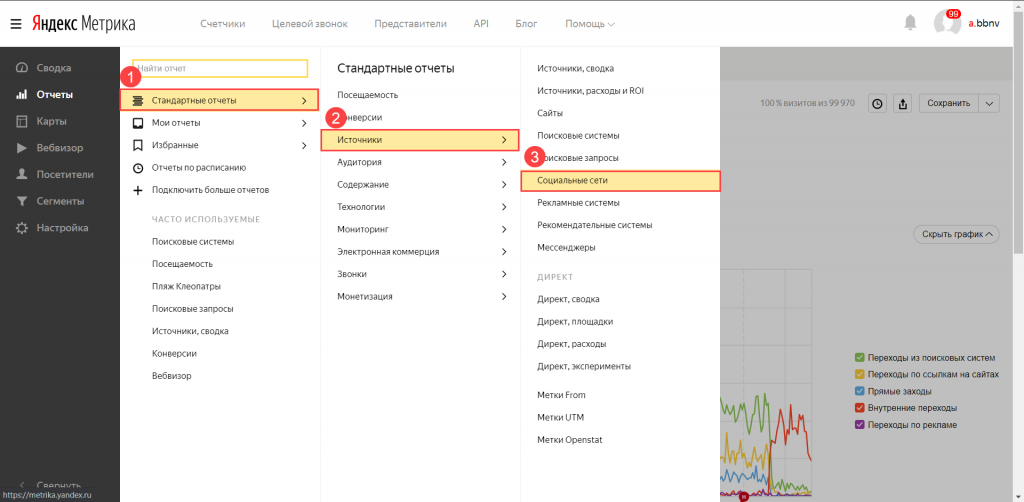
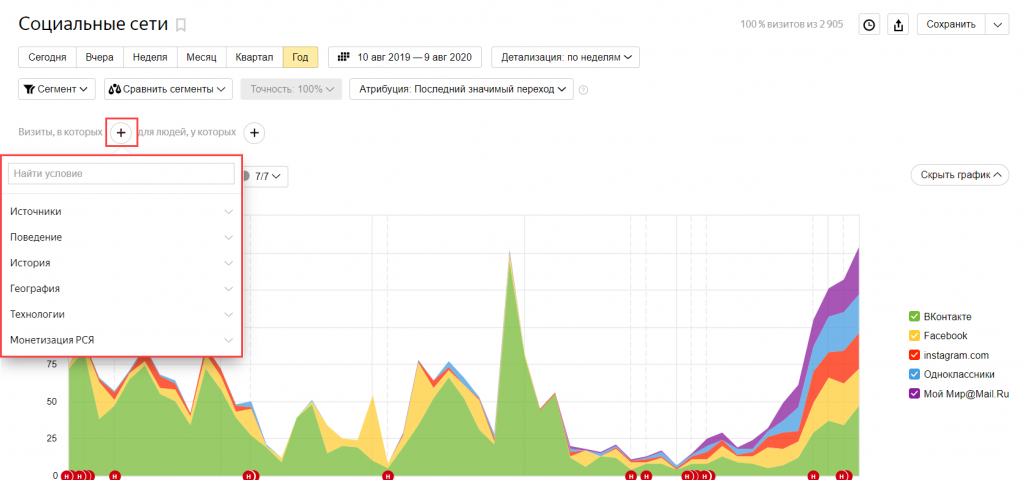
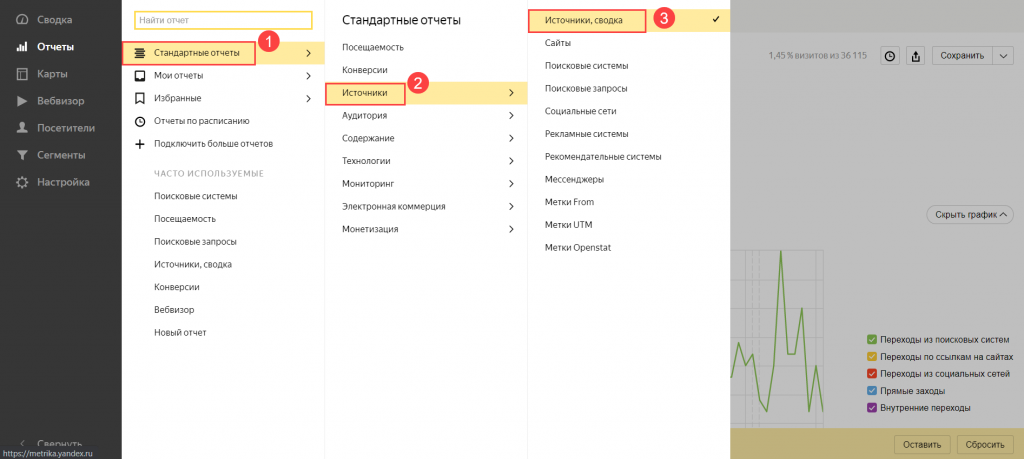
Открываем Отчёты → Стандартные отчёты → Источники → Социальные сети.

Найдите «Визиты в которых…» и нажмите «+».

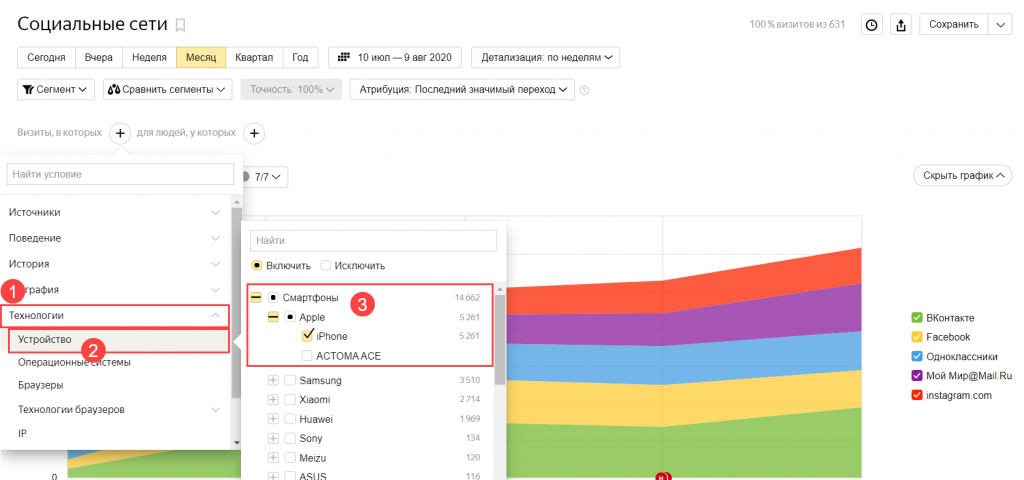
Нужно добавить условие, по которому будем фильтровать аудиторию. Выберете Технологии → Устройство → Смартфоны → Apple → iPhone.

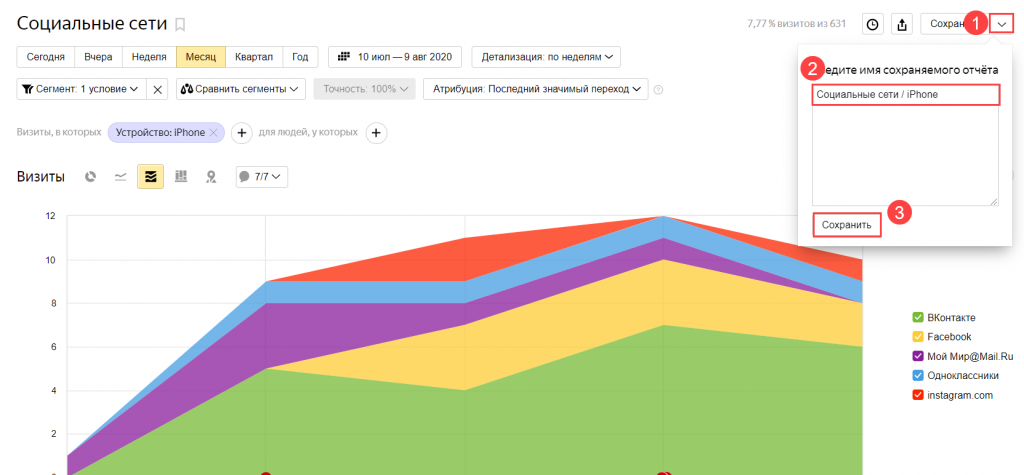
Теперь отчёт нужно сохранить. Находим справа вверху кнопку «Сохранить», нажимаем на стрелку вниз и выбираем «Сохранить как». Вводим название отчёта, например, «Социальные сети / iPhone» и сохраняем.

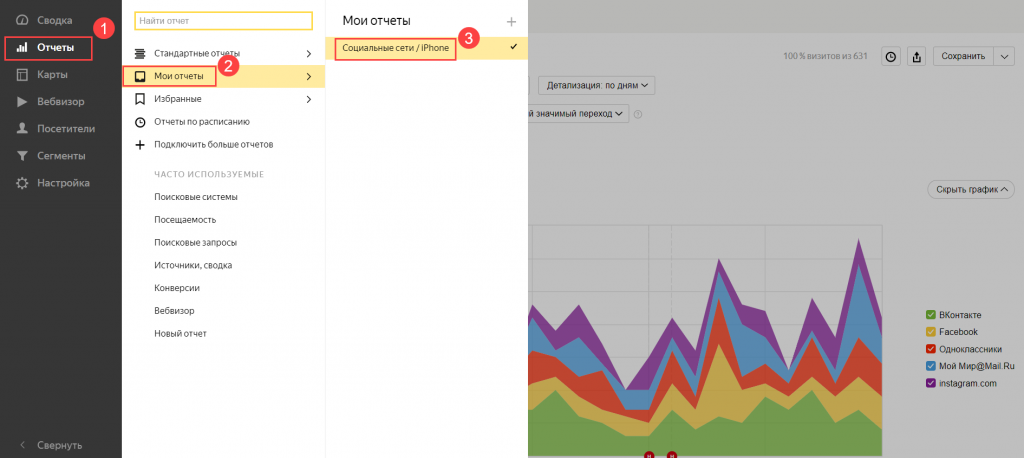
Готово! Новый отчёт теперь будет доступен в разделе Отчёты → Мои отчёты, теперь им можно пользоваться постоянно.

Яндекс.Метрика: настройка целей
В сервисе веб-аналитики можно отслеживать конкретные действия: например, оформление заказа, заявки, подписку на рассылку. Это можно сделать с помощью целей.
Мы заранее определяем, какие действия для нас важные и прописываем это в системе. Когда пользователь это действие совершит — аналитика это увидит и зафиксирует.
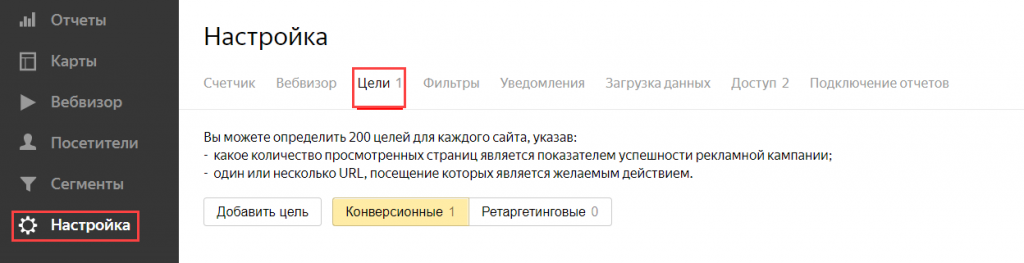
Яндекс.Метрика даёт возможность создать максимум 200 целей. Популярные варианты:
- Количество просмотренных страниц. Указываете, сколько страниц пользователь должен просмотреть, чтобы цель срабатывала.
- Посещение определённых страниц. Если человек посетит страницу с указанным адресом, цель сработает.
- Клик по email. Когда пользователь нажимает на написанный на сайте email, цель срабатывает.
- Клик по номеру телефона. Отслеживает клики по телефону в шапке сайта, на странице с контактами и других страницах, где есть возможность совершить вызов при клике на номер.
- Событие. Может быть отправкой формы, нажатием на кнопку или ссылку.
- Составные цели или последовательность событий. Например, последовательность может быть такая: «Добавить в корзину» → «Оформить заказ» → «Оплатить». Когда все шаги последовательности выполняются, цель срабатывает.
Пример: настроим цель «Посещение страницы» — самый простой способ отследить заявки.
Обычно, когда посетитель оставляет заявку, после заполнения формы его направляет на страницу «Спасибо». Представим, что у неё такой адрес: https://example.com/thank-you. Теперь создадим цель в Метрике, которая будет считать заявки.
Заходим в свой аккаунт на Яндекс.Метрике, открываем настройки, вкладку «Цели».

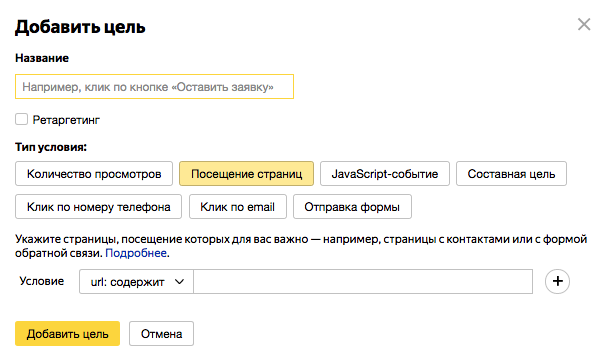
Нажимаем «Добавить цель», указываем «Тип цели», выбираем «Посещение страниц» и выбираем «Условие». Из списка условий можно выбрать то, что удобнее, нам подойдёт «url:содержит:» и в поле вставляем адрес нашей страницы. Жмём «Добавить цель».

Теперь Яндекс.Метрика будет отслеживать посещение этой страницы и записывать всех, кто там побывал.
Как анализировать цели
Можно посмотреть, какие пользователи чаще всего совершают конверсии. Например, если из соцсетей у вас покупают чаще, чем из контекстной рекламы, разумно будет увеличить бюджет на SMM. Но будьте внимательны! Такие выводы — очень опасны. Обычно перед покупкой люди узнают о компании из разных мест. Поэтому совсем отключать контекстную рекламу не стоит. Возможно, её нужно оптимизировать.
Часто бывает так: человек увидел баннер в контексте, кликнул, почитал и закрыл. Через день снова увидел рекламный пост, уже в Instagram, перешёл по ссылке и купил. Итог: вся слава и бонусы за заказ уходят в SMM-отдел, а специалист по контексту грустит, хотя его работа тоже повлияла на привлечение продажи. Чтобы так тонко анализировать рекламу и учитывать все источники трафика, нужна мультиканальная аналитика.
Рассказали, как работает мультиканальная аналитика Roistat, в блоге.
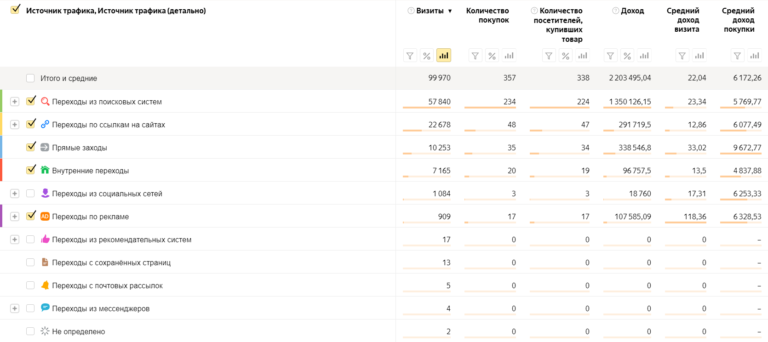
Посмотреть конверсию из разных источников трафика в Яндекс.Метрике: Перейдите в Отчёты → Стандартные отчёты → Источники → Источники, сводка.

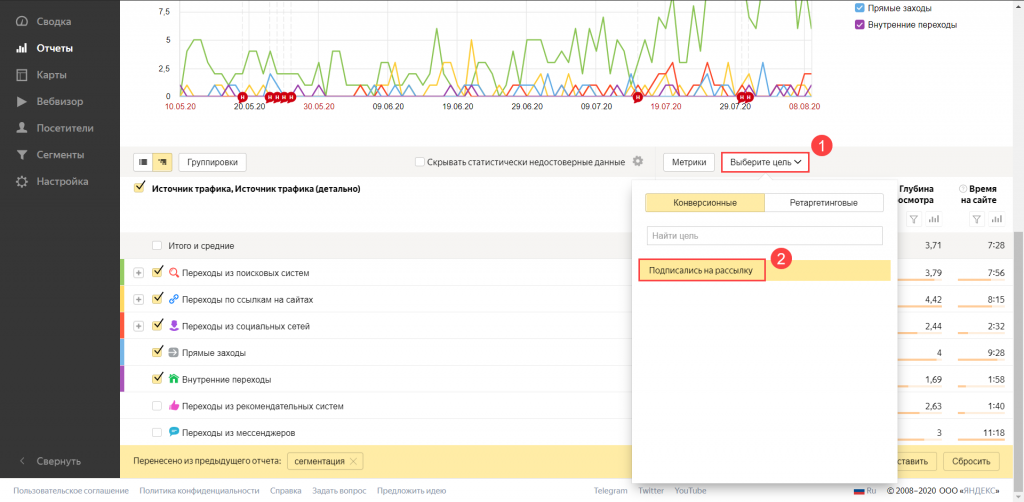
Спуститесь к таблице, нажмите «Выбрать цель» и выберите нужную:

Таблица перезагрузится, и вы увидите процент конверсии по источникам, количество конверсий, глубину просмотра и время на сайте.
Вывод
Настройка Яндекс.Метрики для сайта — первый шаг для получения данных об аудитории сайта. С их помощью можно улучшить интерфейс, доработать УТП и СТА, оценить качество и количество трафика с рекламных каналов.
Но для анализа бизнес-показателей Яндекс.Метрики недостаточно. Чтобы понять, как какая реклама приносит заявки и продажи, а какая — убытки, нужно подключить сквозную аналитику. Она отслеживает не только визиты и заявки на сайт, но также выручку и прибыль с рекламных кампаний.
Эффективнее использовать сквозную аналитику вместе с веб-аналитикой. Тогда у вас будет больше данных для анализа и для принятия оптимальных решений.
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!