Содержание
Объясняем, как неудобный для пользователей сайт может влиять на бизнес-показатели компании и с помощью каких сервисов можно найти и исправить ошибки юзабилити.
Подпишись на Telegram

Юзабилити сайта (usability — удобство использования) — это оценка удобства работы пользователей с сайтом. Посетителю должно быть понятно, как найти нужную информацию, как не запутаться в страницах и как выполнить целевые действия — оставить заявку, позвонить и купить нужный продукт или услугу.
Зачем проверять юзабилити сайта
На неудобном, сложном сайте с долгой загрузкой сложно сделать заказ. Пользователь скорее уйдёт, чем будет разбираться, куда нажимать, чтобы посмотреть товар, оформить заказ или узнать контакты компании. Согласно исследованию Intechnic, , если им не понравился сайт.
Сайты с хорошим юзабилити помогают быстро и просто оставить заявку и приобрести продукт. Компании подумали о пользователях: добавили расширенный поиск, возможность заказа в один клик, составили понятные карточки товаров, предусмотрели ещё десятки незаметных опций. Всё для того, чтобы пользователь почувствовал заботу и потратил минимум времени на покупку.
Проверять юзабилити сайта и исправлять ошибки необходимо. Так компания устраняет препятствия на пути пользователя к покупке, повышает конверсию в заказы и оплаты и получает больше прибыли.
Чек-лист юзабилити сайта
Технические параметры юзабилити
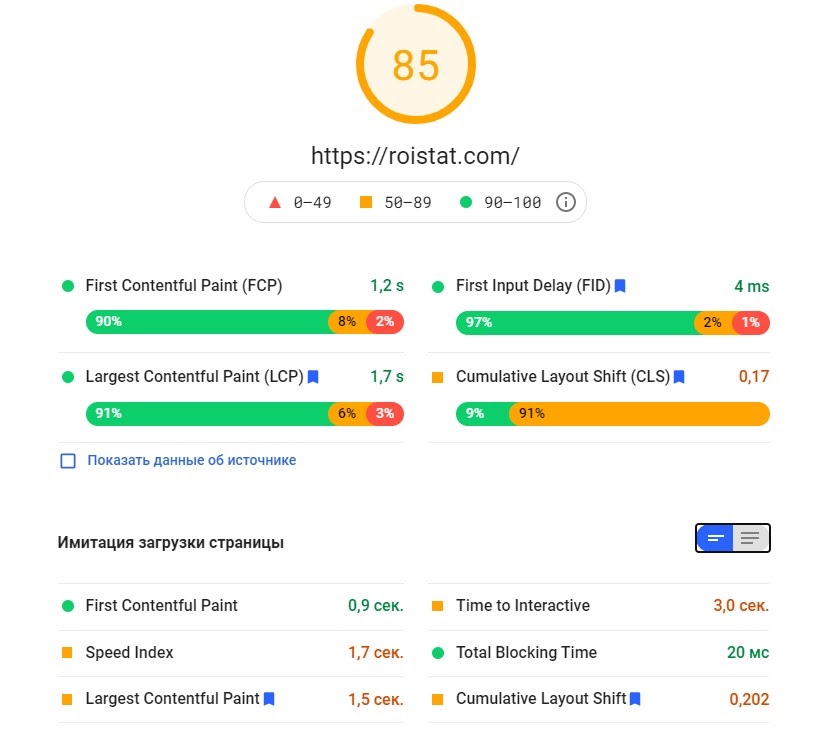
1. Скорость загрузки. Google провёл исследование: если страница грузится до 5 секунд, вероятность отказа повышается на 90%. Пользователи не хотят ждать и закрывают вкладку. Картинки, анимация, видео увеличивают вес сайта — используйте их в меру. Сайт должен грузиться 1-2 секунды.

2. География и язык. Если сайт работает в нескольких регионах или странах, стоит добавить переключатель языков и создать поддомены, например, site.msk.ru или site.spb.ru. Это поможет привлечь целевой трафик и улучшить ранжирование в поиске. Если есть офисы в разных городах, указывайте контакты отдела из города лида, а не только адрес столичного офиса.
3. Адаптивность. Пользователи заходят на сайты с мобильных устройств всё чаще. По данным исследования медиапотребления в России 2020 году от компании Deloitte, 92% россиян выходят в интернет через смартфоны. Проверьте, как выглядит сайт на смартфонах и планшетах: не съехала ли вёрстка, не потерялись ли важные элементы и СТА, учтено ли удобство для пользователя мобильного устройства.
Например, в версии для смартфонов можно расположить кнопку обратного звонка справа снизу, а не в меню вверху экрана — чтобы пользователю было удобно нажать на неё большим пальцем.
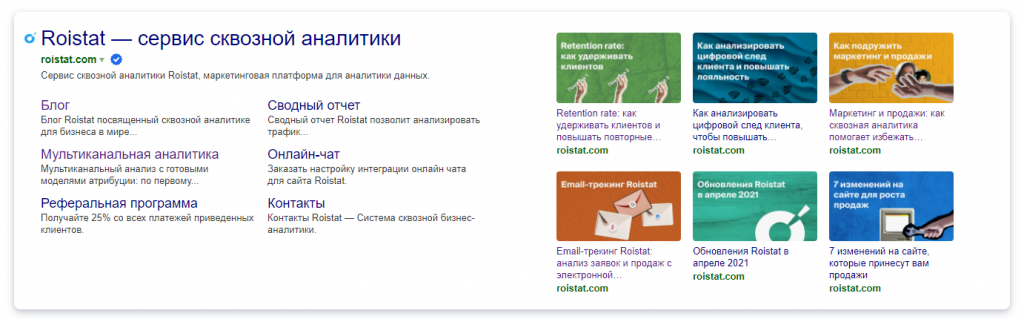
4. Фавикон и сниппет. Фавикон — маленький логотип, который выделяет сайт в поисковой выдаче. По нему проще найти вкладку с ресурсом в браузере. Настройте сниппет — это блок с описанием сайта в поисковой выдаче. Укажите важные разделы, чтобы пользователь сразу переходил, куда ему интересно.

5. Страница 404. Эта страница об ошибке — пользователю говорят, что запрашиваемая страница не найдена. Добавьте на неё строку поиска и ссылки, которые ведут на главную страницу, разделы сайта и контакты.

Изменения дизайна для юзабилити
1. Восприятие цвета. Учитывайте пользовательский опыт, чтобы улучшать юзабилити сайта. Если человек привык, что красный означает ошибку, серый — неактивное поле, а зелёный — что он правильно заполнил форму, не нужно использовать другие цвета. Вы только запутаете пользователя.

2. Без нагромождения. Гигантские блоки с картинками, текстом и видео перегружают дизайн. Нужно приложить усилие, чтобы во всём разобраться. Это плохо — контент нужно структурировать.
3. Кликабельные элементы. Выделяйте всё, на что посетитель может нажать. Пользователь должен отличать кнопки, баннеры и ссылки от остальных блоков.
4. Паттерны сканирования. Пользователи привыкли «читать» сайты слева направо или по модели F — когда взгляд скользит по странице как по контурам этой буквы. Кнопки, СТА, заголовки, поиск располагайте удобно для быстрого чтения.
Навигация и интерфейс для юзабилити сайта
1. Однозначный СТА. Кнопка должна побуждать пользователя к действию — купить, заказать, добавить в корзину. Используйте инфинитивы и чёткие, однозначные формулировки.

2. Оформление ссылок. Подчёркивайте ссылки и выделяйте синим. Настройте курсор, чтобы при наведении на кликабельный элемент он менялся на иконку-курсор в виде руки.
3. Поиск и «хлебные крошки». Поместите поиск на видное место в верхней части страницы. Не забудьте про «хлебные крошки» — это путь по разделам до конкретного товара. Он поможет вернуться в любой раздел.

4. Информация в текстах. Всю важную информацию публикуйте текстом, а на не картинках. Возможно, пользователь захочет скопировать адрес, телефон или название товара, чтобы поискать в браузере отзывы или отправить знакомым в мессенджере. Дайте ему такую возможность. Не используйте на сайте защиту текста от копирования.
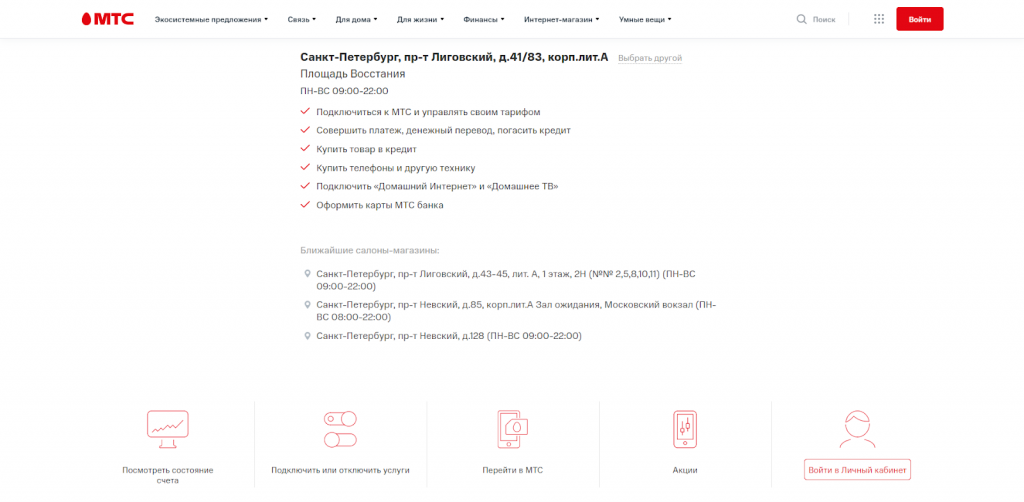
5. Подробные контакты. Указывайте адрес, телефон, время работы, соцсети — всё, что поможет пользователю связаться с вами. Если офисов несколько, расположите их на карте, чтобы было легко найти ближайший. Добавьте фильтры поиска — по адресу, по метро.

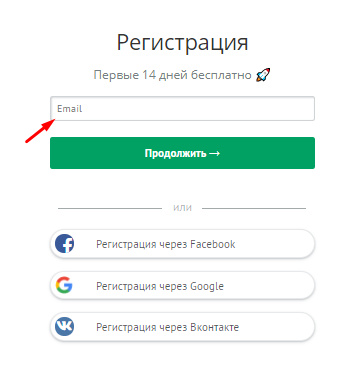
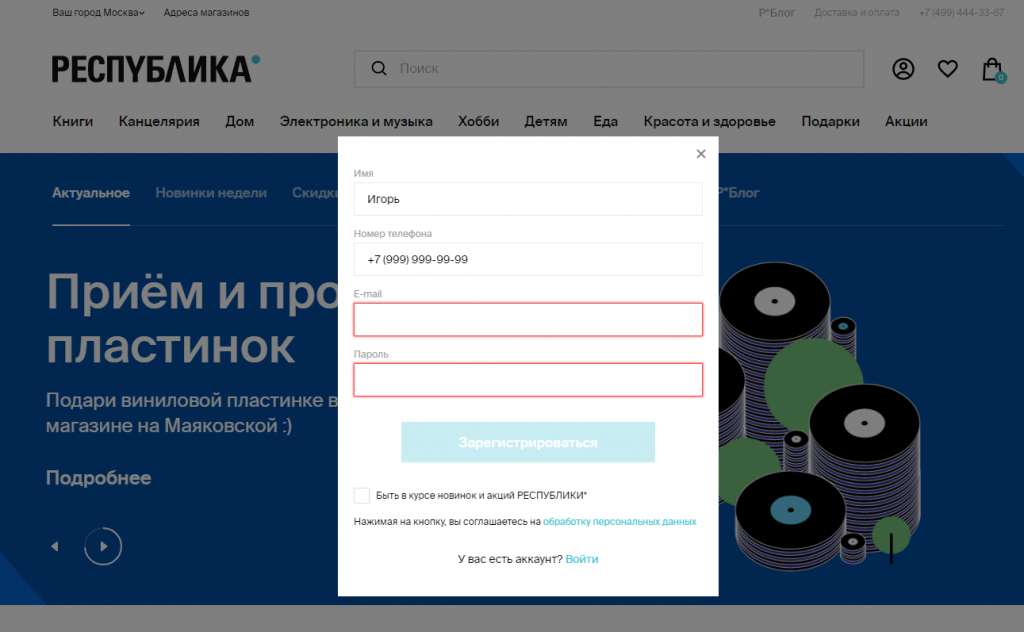
6. Регистрация. Сделайте простые и понятные поля формы регистрации, покажите в плейсхолдерах, как их заполнять. Упростите процесс: добавьте регистрацию в один клик или через соцсети и сервисы.
7. Онлайн-консультант. Добавьте чат-бота, который ответит на типовые вопросы пользователя. Для нетиповых вопросов добавьте возможность перевода обращения на оператора, укажите время ожидания. Иконка онлайн-консультанта должны быть заметной. Плохо, когда она пульсирует или перемещается по странице — это может отвлекать и даже раздражать пользователя.
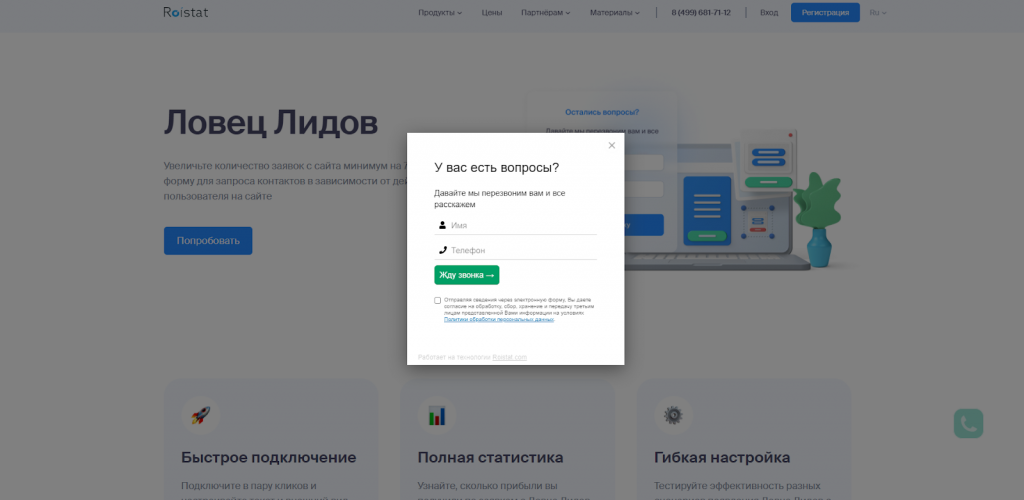
8. Форма обратной связи. Если консультанты не могут ответить, когда пользователь находится на сайте, например, в ночное время, предложите посетителю оставить контакты для связи. У Roistat есть инструмент Ловец Лидов — с его помощью можно собрать контакты тех, кто хочет покинуть сайт, и тех, кто долго находится на одной странице.

Рассказали в блоге: как получать больше заявок с помощью Ловца Лидов.
Оптимизация работы с товаром для юзабилити сайта
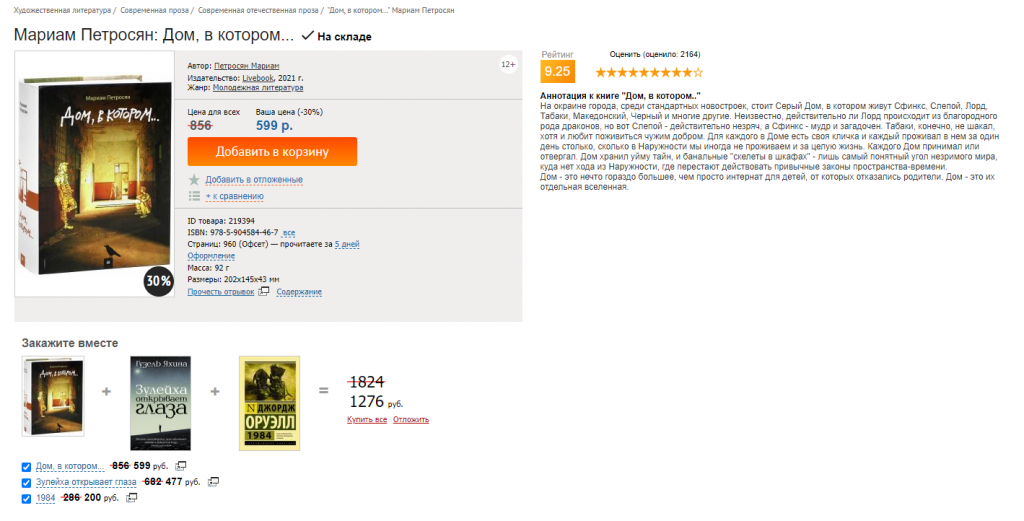
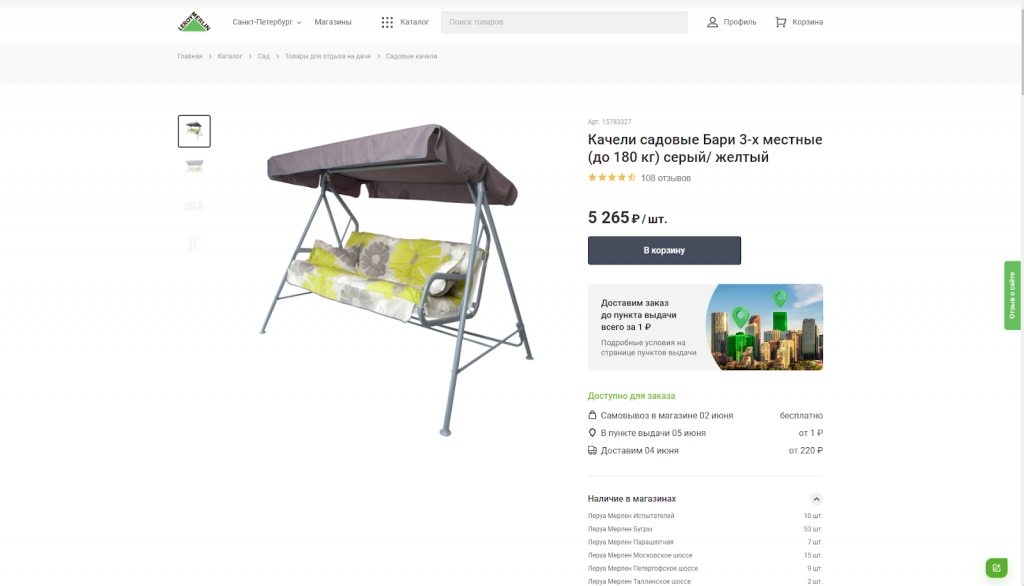
1. Страница товара. У товаров должно быть чёткое, подробное название, заметная цена и подробное описание:
- если нет возможности указать стоимость, напишите, почему так. Расскажите, от каких факторов зависит цена, и укажите нижний порог стоимости — например, от 1 000 ₽;
- подробно распишите характеристики продукта, добавьте несколько реалистичных фотографий с разных ракурсов;
- укажите, сколько осталось в наличии и в каких магазинах;
- сообщите, когда товар можно забрать, какие есть способы доставки и сколько времени они могут занять.
Добавляйте инструкции к продуктам, указывайте количество отзывов и среднюю оценку.

2. Фильтры. Иногда пользователь знает, по каким характеристикам искать товар. Помогите ему, добавив фильтры. Например, он ищет ноутбук — укажите в фильтрах диапазон цен, размер оперативной памяти, видеокарту, тип процессора и другие параметры.
3. Популярные товары. Пользователи могут и сами сортировать результаты поиска, например, по стоимости и оценке покупателей. Но по умолчанию поставьте сортировку по популярности — это поможет посетителю выбрать то, что покупает большинство.
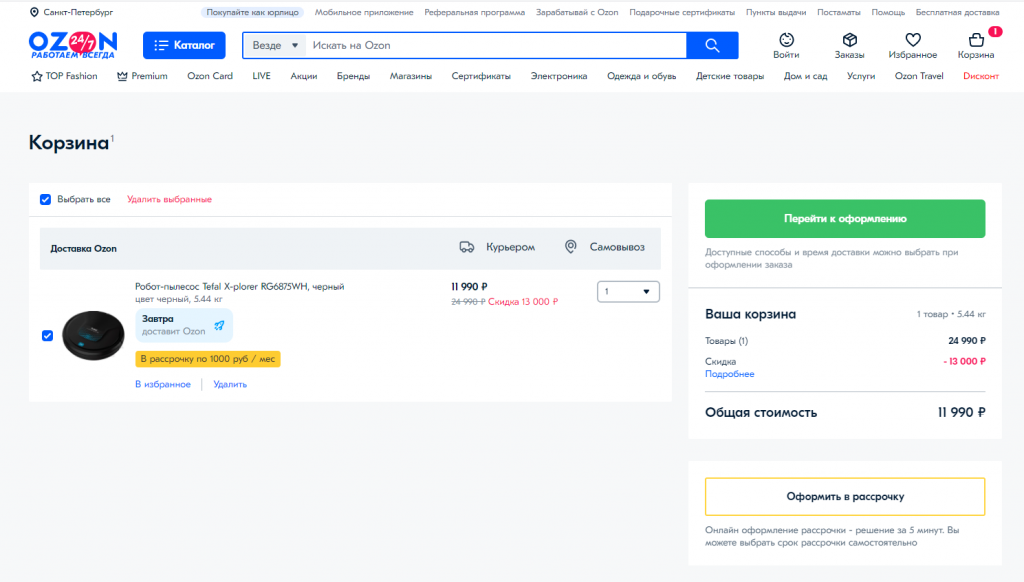
4. Корзина. Настройте анимацию, когда пользователь добавляет товар в корзину — изменится кнопка, подпрыгнет значок с корзиной, рядом с ним появится цифра (по числу товаров в корзине). Добавление в корзину означает, что лид почти решился на покупку. Не отвлекайте его предложениями, каталогами, рекламой. В корзине он должен увидеть выбранный товар и кнопку, чтобы сделать заказ.

5. Оплата. С ней нужно быть осторожным — клиенты напрягаются из-за неоднозначных формулировок. Укажите только самое главное: способ и время оплаты (например, при получении или онлайн), добавьте кнопку «Оплатить». Сообщите, что заказ оформлен, оплата прошла успешно. Если произойдёт ошибка, расскажите, что нужно делать — добавьте телефон для звонков или иконку онлайн-консультанта.
6. Доставка. Ещё одна страница с минимумом полей. Добавьте ввод адреса по местоположению пользователя. Если пользователь заполнил форму доставки один раз, настройте автозаполнение для следующих заказов.
Аудит юзабилити сайта от специалистов Roistat
Оценка юзабилити — достаточно трудоёмкий процесс. Нужно понять слабые места сайта, собрать данные об эффективности — какая конверсия в заявки и какая в продажи, отследить, как пользователи взаимодействуют с сайтом, а также узнать, как делают сайты конкуренты.
Чтобы продажи росли, а клиенты не уходили, нужно быть мощнее конкурентов и учитывать потребности аудитории. Если у вас нельзя оформить покупку в один клик, а на другом сайте давно стоит Apple Pay, ваша конверсия в покупку наверняка ниже, чем у конкурентов.
Веб-аналитики Roistat упростят процесс проверки юзабилити сайта и заберут аудит на себя. Не нужно регистрироваться в различных сервисах, покупать подписки, выгружать данные и собирать их в единый отчёт. Специалисты проведут анализ юзабилити сайта по всем сервисам, соберут отчёт по ошибкам, подскажут, как их исправить.
Чек-лист юзабилити сайта у специалистов Roistat в рамках аудита:
- Аналитика данных. Изучат данные сквозной и веб-аналитики по всей воронке продаж, найдут возможности для повышения конверсии и причины отказа от покупки. Пример: вы разместили небольшой баннер с акцией на покупку самокатов в середине сайта — рядом с разделом про самокаты. Но кликов собрали мало. Вебвизор Яндекс.Метрики показывает, что пользователи пропускают сам баннер и просто кликают на раздел самокатов. Поэтому посетители видят все модели, а не только те, на которые установлена скидка.
- Аналитика аудитории. Помогут точнее определить, кто ваши покупатели и как они оценивают ваш сайт. Например, B2B-бизнесу стоить разместить на сайте Онлайн-чат, чтобы менеджеры по продажам сразу могли рассчитывать стоимость покупки для пользователей.
- Аналитика конкурентов. Оценят сайты конкурентов: с помощью каких технических параметров и элементов дизайна улучшить юзабилити, получать больше продаж, а каких избегать, чтобы не получить отток лидов. Пример: конкуренты добавили чат-бота, который быстро отвечает на базовые вопросы о продукте. Пользователи могут уточнить детали и перейти к покупке. Компании также стоит провести подобное изменение на сайте.
Рассказали в блоге: как услуга юзабилити-аудита от Roistat поможет сделать сайт удобным для посетителей.
Итоговые рекомендации по проверке юзабилити сайта
- Формируйте насмотренность. Изучайте примеры других сайтов и посадочных страниц в своей отрасли.
- Сравнивайте себя с конкурентами, а не с сайтами, которые понравились. Нет смысла делать сайт как у креативного агентства, если вы продаёте товары для спорта.
- Тестируйте изменения. Создавайте разные страницы, проводите А/Б тестирования определяйте и выбирайте страницы с лучшими показателями конверсии и продаж. Объяснили, что такое А/Б тестирование и как оно помогает увеличивать продажи.
- Мыслите как пользователь. Учитывайте его опыт, отслеживайте путь клиента от входа на сайт до покупки, а также попробуйте сами этот путь пройти.
Подписывайтесь на каналы Roistat в Telegram. Делимся статьями из блога и полезными видео, рассказываем о последних обновлениях продукта Roistat.