Интерфейс

Содержание
Что такое UX/UI интерфейс сайта и посадочных страниц
Объясняем, что такое юзабилити сайта и посадочных страниц, что входит в это понятие, как оценить удобство дизайна, сайта и интерфейса и улучшить юзабилити, чтобы перестать терять клиентов.
Юзабилити (англ. «usability») — это показатель, который позволяет оценить, насколько посетителям удобно пользоваться сайтом или страницей. Влияет на общее представление пользователя — непонятный сайт с неудобной навигацией может оттолкнуть, компания не получит заявку.
Что входит в юзабилити сайта
Юзабилити включает следующее.
- Дизайн, который не отвлекает, не мешает, не раздражает.
- Интуитивно понятный интерфейс — меню, заголовки, кнопки расположены на ожидаемых местах.
- Польза — помогает ли ресурс решить проблему посетителя.
Юзабилити — это важно. Почему? Удобство сайта влияет на конверсию и посещаемость веб-страницы — посетитель повторно зайдёт на сайт, если ему будет удобно работать с ресурсом. На странице с продуманной навигацией пользователю проще выполнить целевое действие: например, оставить заявку, запросить обратный звонок, заказать товар или услугу, подписаться на рассылку. Если на странице товара пользователь не сможет разобраться, что компания ему предлагает и где находится кнопка онлайн-консультанта — посетитель просто закроет сайт.
Юзабилити является фактором ранжирования — чем лучше юзабилити, тем больше шансов получить высокое место в поисковой выдаче. В маркетинге юзабилити влияет на конверсию — пользователи чаще будут совершать целевые действия на удобном и понятном сайте.
Рассказали в блоге: проверка юзабилити сайта — как перестать терять посетителей сайта.
Веб юзабилити измеряется стоимостью взаимодействия, единицей, определённой стандартом ISO 9241-210. Метрику считают низкой, если посетителям сайта не приходится прикладывать дополнительные усилия, чтобы найти нужный результат. То есть юзабилити можно оценивать по тому, сколько времени и какое количество кликов надо совершить пользователю, чтобы решить задачу.
Принципы юзабилити
Юзабилити — это общие правила, против которых лучше не идти. Есть общие принципы, которых стоит придерживаться: цвета элементов, типографика, расположение контента на странице. Привычная структура и дизайн сайта помогают ориентироваться пользователю на страницах. Например, меню сайта обычно размещают сверху, ссылки выделяют синим цветом, онлайн-чат — справа или слева снизу на странице.
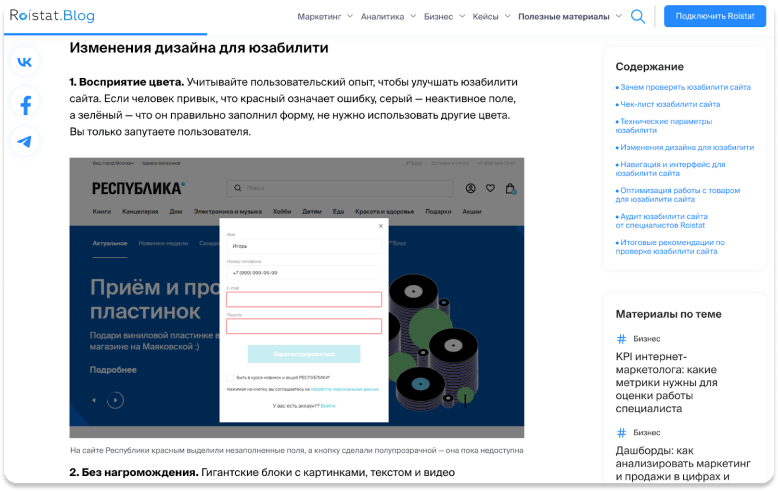
1. Минималистичный дизайн сайта — большое количество элементов, яркие цвета могут отвлекать внимание пользователя от основной информации, утомлять посетителя.
Простота использования сайта, удачные сочетания цветов, минималистичный стиль, качество контента влияют на лояльность пользователей.
2. F-паттерн чтения — по данным исследования UI/UX специалиста Якоба Нильсена, . Поэтому в верхнем левом углу страницы размещают главную информацию — цепляющий заголовок и основное описание.
3. Структурированные тексты — контент нужно понятно оформить и поделить на блоки для удобства навигации. Пользователи не всегда читают статью полностью. Часто они «скользят» глазами по заголовкам, чтобы найти интересующую информацию.
4. Ненавязчивая помощь посетителю сайта — возможно, перед покупкой пользователю понадобится консультация с менеджером компании. Добавьте на сайт виджеты, которые помогут связаться с сейлзом, например, Онлайн-чат или Ловец Лидов Roistat. В чате пользователь сможет задать свой менеджеру компании, а если решит закрыть страницу — Ловец Лидов «поймает» потенциального лида. Сервис предложит посетителю оставить контакты и получить обратный звонок от сейлза.
Рассказали в блоге: 6 способов получать больше заявок с сайта с помощью Ловца Лидов.
Не переусердствуйте: всплывающее окно онлайн-консультанта, которое перекрывает большую часть страницы, скорее будет раздражать пользователя. Возможно, ему и не нужна помощь, он готов положить товар в корзину. А вы усложняете ему путь к покупке — сначала ещё нужно найти, как закрыть всплывающее окно.
5. Простая и понятная форма заявки — например, чтобы продать стол, компании не нужно знать уровень образования пользователя или его профессию. Длинная форма скорее оттолкнёт посетителя. В итоге бизнес теряет потенциального лида.

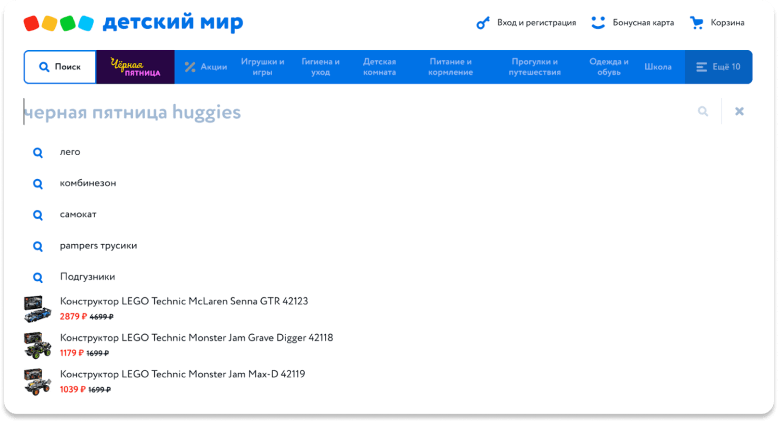
6. Заметное поле поиска — пользователи смогут быстро перейти к нужной странице сайта.
7. Свободное пространство — не нужно «слеплять» между собой разные элементы, чтобы поместить на странице больше полезного контента. Контент будет сливаться, пользователь может пропустить важную информацию.
Рассказали в блоге: юзабилити аудит сайта — как сделать сайт удобным для посетителей.
В рамках общих принципов юзабилити можно создавать дизайн-систему компании, которая будет поддерживать единую визуальную составляющую бренда.
Как сделать интерфейс удобным
По данным UX-агентства Intechnic, 70% посетителей уйдут с сайта, если им не нравится дизайн, 79% пользователей не вернутся на сайт с плохим юзабилити интерфейса.
Как сделать сайт удобным и понятным:
- дайте пользователю понимание, что в данный момент происходит на сайте: оставил заявку — увидел форму «Мы получили запрос», скопировал ссылку в UTM-генераторе — получил уведомление «Скопировано!»;
- не прекращайте взаимодействие посетителя с сайтом в квест: например, для обозначения корзины интернет-магазина лучше использовать знакомую иконку корзины или тележки из супермаркета;
- сделайте простую и понятную систему отмены: например, пользователь случайно добавил одно из блюд дважды в заказ. Если для внесения изменений придётся удалить всю корзину и собрать заказ заново, пользователь может просто разозлиться и покинуть сайт;
- придерживайтесь однотипных стандартов юзабилити дизайна сайта для упрощения навигации: меню — сверху, корзина — справа, ссылки — синие;
- упростите взаимодействие с сайтом и компанией с помощью подсказок: например, в полях формы заявки можно оставить подсказки, в каком формате указывать контакты, а в FAQ — рассказать о способах и сроках доставки;
- оформите страницу ошибки 404, чтобы избежать оттока пользователей: например, пользователь решил по памяти ввести URL страницы, которую увидел в наружной рекламе, ошибся и попал на страницу 404. Если страница будет пустой — пользователь может просто уйти с сайта, подумав, что просто акция закончилась. Если на 404 странице будет хотя бы ссылка на главную страницу или баннер акции — пользователю будет проще продолжить путь к покупке.
Рассказали в блоге: как оформить страницу 404, чтобы избежать оттока пользователей.
Улучшение юзабилити сайта: что делать
Шаг первый — оценка юзабилити дизайна, сайта или интерфейса. Сначала надо найти, что на сайте неудобно или непонятно. Для этого проводят анализ юзабилити сайта. Проверяют:
- навигацию — понятно ли пользователям, как добраться до основных страниц сайта, сколько кликов нужно сделать, чтобы найти важную информацию;
- перелинковку — может ли пользователь найти дополнительную информацию по интересному ему товару, теме;
- заголовки — отражают они суть остального контента на странице или нет;
- шрифты — удобный ли кегль подобран, есть возможность увеличить текст для пользователей с плохим зрением.
Узнать, что считают неудобным посетители сайта, а не сотрудники компании, помогут проведение глубинных интервью, опросы, сбор отзывов, отслеживание действий пользователя с помощью Вебвизора, данных о глубине просмотра и отказах — в веб-аналитике.
Цели тестирования:
- соотносится ли то, как пользователи работают с сайтом, ожиданиям компании;
- подходит ли дизайн сайта задачам компании;
- узнать, может ли посетитель выполнить свою задачу.
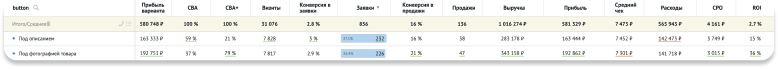
Шаг второй — внесение изменений на сайт. Например, юзабилити анализ показал, что опрошенным пользователям не нравится расположение кнопки заказа товара под заголовком. Можно переместить кнопку под фотографию товара или под его описание. Главное — не сделать хуже. А вдруг нынешний дизайн не нравится только 100 опрошенным, а остальным не понравятся изменения? Нужно провести юзабилити тестирование вариантов сайта.
Выбрать новое расположение кнопки поможет А/Б-тестирование — сравнение, какой вариант страницы приведёт больше заявок и продаж.
Прямо в сервисе Roistat «А/Б тесты» можно задать разные стили страницы и автоматизировать отслеживание количества визитов, заявок и продаж с каждого варианта сайта. Например, зададим тест кнопки и посмотрим результаты:
Рассказали в блоге: что такое А/Б-тестирование и как оно помогает увеличивать продажи.
Подписывайтесь на каналы Roistat в Telegram. Делимся статьями из блога и полезными видео, рассказываем о последних обновлениях продукта Roistat.
Подпишись на Telegram