Содержание
- Ошибка № 1: слишком длинная форма заявки
- Ошибка № 2: форма заявки не работает
- Ошибка № 3: форма заявки не адаптирована под мобильные устройства
- Ошибка № 4: внешний вид формы раздражает или сбивает с толку
- Ошибка № 5: после отправки формы пользователь видит непонятную информацию
- Ошибка № 6: использование одинаковых форм на разных страницах
Объяснили, какие ошибки в оформлении и работе формы заявки мешают получать лиды и как их избежать.
Подпишись на Telegram

Форма заявки нужна, чтобы собирать контакты посетителей сайта. Если форма работает некорректно, вы теряете потенциальных покупателей: они просто не оставляют заявки на покупку вашего продукта.
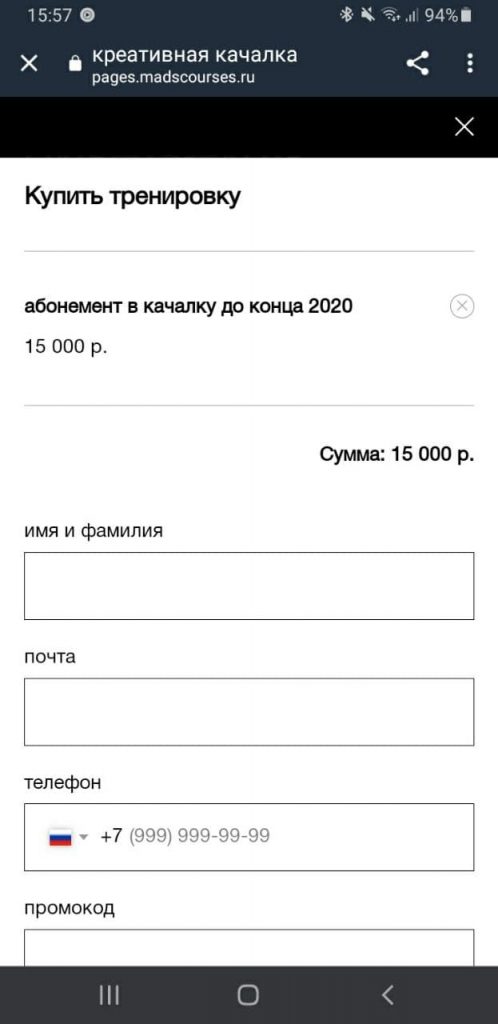
Ошибка № 1: слишком длинная форма заявки
Слишком длинная и сложная форма заявки отпугнёт потенциальных клиентов.
Пример: в форме заявки на сайте фестиваля фитнеса спрашивают количество билетов, имя, email-адрес, телефон и способ оплаты. Для удобства такую форму можно было бы разделить на два этапа: на первом спрашивать пользователя, сколько ему нужно билетов, его имя и email. На втором этапе уточнять номер телефона и информацию об оплате.
Решение: составлять короткие формы заявки. В них должно быть не более шести полей для заполнения, а в идеале — не более трёх. Исследование HubSpot, основанное на анализе 40 000 форм показало, что .
Не пытайтесь узнать о пользователях всё: попросите оставить имя и контактные данные. На заполнение заявки не должно уходить больше одной-двух минут.
Ошибка № 2: форма заявки не работает
Иногда формы заявки работают неправильно или совсем не работают. Например, сломалась кнопка отправки или после заполнения форма показывает сообщение об ошибке. Если пользователи с этим столкнутся, вряд ли они заполнят её повторно.
Решение: регулярно проверяйте, работает ли ваша форма заявки. Особенно когда конверсия падает без видимой причины. Это поможет выявить проблемы и исправить их до того, как они повлияют на продажи.
Ошибка № 3: форма заявки не адаптирована под мобильные устройства
С каждым годом количество просмотров сайтов с мобильных телефонов увеличивается. По данным Statista’s Digital Market Outlook, по общему объёму расходов на рекламу. Важно, чтобы форма была адаптирована для экранов всех устройств. Пользователям должно быть одинаково удобно оставлять заявку на покупку со смартфона, планшета или десктопа.

Решение: тестируйте форму заявки и на десктопных, и на мобильных устройствах перед релизом страницы. Если есть проблемы с просмотром или заполнением заявки, перейдите на шаблон сайта, адаптированный под мобильные устройства.
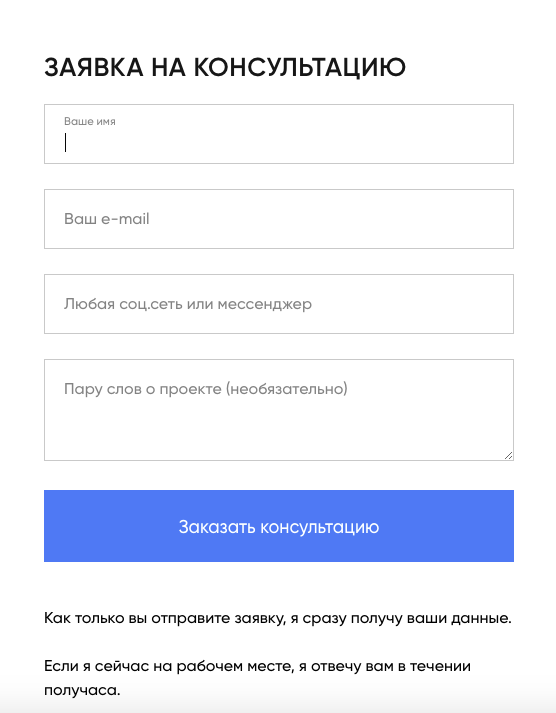
Ошибка № 4: внешний вид формы раздражает или сбивает с толку
Сделайте форму заявки простой для чтения и понимания, чтобы посетителям было легко её заполнить. Пользователи скорее уйдут искать похожий товар в другом месте, чем будут разбираться, как заполнить непонятную форму. Для упрощения взаимодействия с заявкой, можно, например, оставить подсказки в каждом поле.
Решение: разработайте форму, которая будет легко читаема и понятна посетителям сайта:
- не размещайте большое количество текста;
- разместите описание внутри или над полем ввода и задавайте только один вопрос в строке;
- первыми располагайте простые для заполнения поля, например, «имя»;
- подберите размер: форма должна быть видна на первом экране без «прокрутки»;
- продумайте приветствие и призыв к действию;
- подберите цвет и размер шрифтов и кнопок, а также их сочетания.
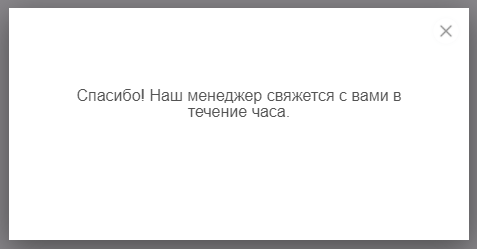
Ошибка № 5: после отправки формы пользователь видит непонятную информацию
Не оставляйте пользователя в неизвестности. Отправьте сообщение, подтверждающее успешную отправку формы.
Решение: вместо сухого «форма отправлена», отправьте сообщение с благодарностью. Дайте понимание, кто и когда свяжется с потенциальным клиентом. Например, «Спасибо! Наш менеджер свяжется с вами в течении часа».
К сообщению можно добавить полезный контент. Например, ссылки на статьи в блоге или электронную книгу. Это поможет продвинуть потенциальных клиентов по воронке продаж.
О том, как получать больше заявок, используя сервисы Roistat, рассказали в нашей статье.
Ошибка № 6: использование одинаковых форм на разных страницах
Не используйте на разных страницах сайта одинаковую форму заявки. Подбирайте разные формы заявки для разных типов страниц. Например, на странице с контактами можно добавить вопрос «Какой продукт вам интересен?». На странице конкретного товара уже понятно, что посетителя заинтересовал сервис «Коллтрекинг», а не «Ловец лидов», — форму заявки можно упростить.
Решение:
- на главной странице сайта уместно использовать полную форму заявки, в которой запрашиваются контактные данные посетителя, его задачи, интерес к продукту;
- для страниц товаров форму можно сократить;
- на странице контактов покажите облегчённую форму заявки, которая будет запрашивать номер и вопрос, с которым столкнулся потенциальный или действующий клиент.
Сервис «Ловец лидов» от Roistat даёт возможность настроить уникальную всплывающую форму для разных страниц сайта. На разных страницах посетители увидят формы, отличающиеся текстом, полями или временем срабатывания.


Делимся полезными материалами по маркетингу и аналитике на нашем Telegram-канале. Подписывайтесь, чтобы не пропустить!