Адаптивная вёрстка

Содержание
Что такое адаптивная вёрстка и адаптивный дизайн сайта
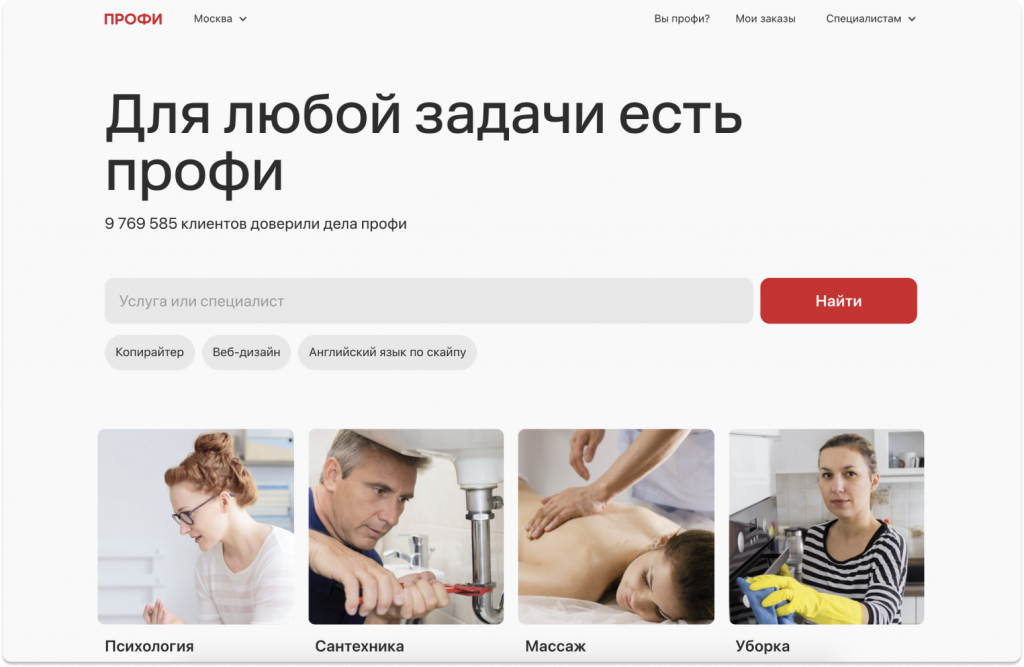
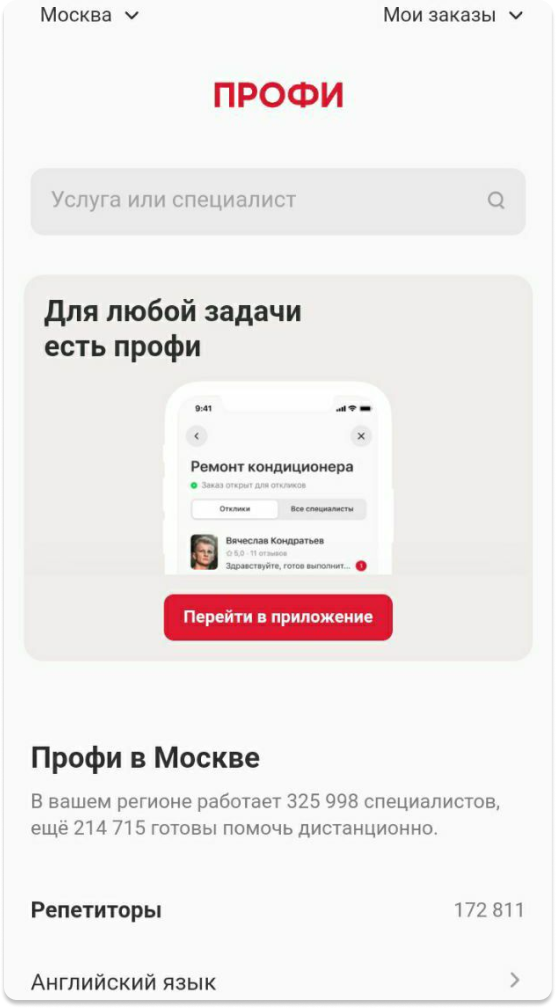
Адаптивная вёрстка или дизайн — создание страниц сайта, автоматически подстраивающихся под размер, разрешение и ориентацию экрана устройства. Для разных девайсов готовят разные дизайны, при входе на сайт автоматически загружается оптимизированный под устройство макет. Цель — сделать сайт удобным для посещения как с компьютеров, так и со смартфонов, планшетов.
Для этого дизайнер готовит несколько макетов будущего сайта под разные типы и модели мобильных и стационарных устройств. Страницу со сложным дизайном могут отрисовать шесть и более раз. У простых дизайнов могут быть всего два макета — вертикальный и горизонтальный.
Разработчик при вёрстке задаёт макетам нужные размеры и разрешение экрана.
Когда посетитель переходит на сайт, система видит, с какого устройства открыта страница, и показывает нужный макет интерфейса.
Иногда версии страниц для мобильных и стационарных устройств значительно отличаются. Для смартфонов не включают часть функций полной версии сайта. Например, расширенный поиск с широким выбором фильтров может быть доступен только на ПК, потому что на мобильном устройстве это будет выглядеть громоздко.
Иногда наоборот — в дизайне под мобильные устройства только уменьшают иконки и более компактно размещают элементы сайта.
В некоторых случаях сайту нужна только одна версия страницы. Например, под смартфоны, если трафик на страницу идёт только с Instagram.
Зачем бизнесу адаптивная вёрстка сайта
Аудитория мобильных устройств растёт. По данным Statista, . Чтобы не терять потенциальных клиентов, пользователям смартфонов должно быть комфортно читать текст на сайте, оставлять заявку на покупку, отправлять товары в корзину.
Чем адаптивная вёрстка отличается от респонсив-дизайна и мобильной версии сайта
Респонсив-дизайн (от responsive, отзывчивый) — способ автоматически подстраивать интерфейс сайта под размеры и разрешение экрана. Дизайнеру не нужно готовить несколько макетов страниц, сайт с респонсивным дизайном растягивает или сжимает один макет с помощью программного модуля.
Разработка сайта упрощается и удешевляется. Но при этом страницы с респонсив-дизайном весят больше, им требуется больше времени на загрузку. При адаптивной вёрстке необходимо загрузить один готовый оптимизированный дизайн страницы. При респонсив-дизайне — макет максимального размера и разрешения нужно сжать под устройство пользователя.
Респонсив-дизайн не на всех сайтах будет смотреться хорошо. Например, когда в шапке сайта размещено зацикленное видео или громоздкий поиск с большим количеством фильтров. Программный модуль просто сожмёт элементы и создаст неудобства у посетителя.
Мобильной версией называют отдельный сайт компании, сделанный для мобильных устройств. У такого сайта есть свой URL, например, у ВКонтакте есть https://m.vk.com/. При этом открыть мобильную версию можно как со смартфона, так и с ПК.
Рассказали в словаре, что такое мобильная версия сайта.
Визуально и функционально мобильные версии сайта могут отличаться от десктопных страниц.
Производство мобильных версий дорогое. Дизайнерам и разработчикам нужно отрисовать и сверстать ещё один сайт. Отдельный URL для мобильных девайсов может путать пользователей — нужно помнить, какой адрес вводить, чтобы посмотреть контент сайта со смартфона.
4 сервиса для проверки адаптивности онлайн
1. — бесплатный инструмент, который проверяет адаптивность сайта на мобильных устройствах. Google показывает, как выглядит мобильная версия страницы, и сообщает об ошибках в вёрстке, если они есть:
2. Яндекс.Вебмастер, «Проверка мобильных страниц» — проверяет мобильную версию сайта владельца по 6 критериям:
- наличие тега viewport;
- отсутствие горизонтальной прокрутки;
- отсутствие flash-элементов;
- отсутствие java-апплетов;
- отсутствие silverlight-плагинов;
- удобство чтения текста с мобильных устройств.
3. — покажет, как сайт отображается на разных популярных устройствах, в том числе на новых мобильных девайсах системы ios и Android. Дополнительно можно задать собственный кастомизированный размер страницы для проверки.
4. — сервис проверки кроссбраузерности и кроссплатформенности сайта.В бесплатной версии сервиса можно проверить только Internet Explorer 11, для разрешения 1024×768 на Windows 7, тест будет ограничен 3 минутами. В платной версии — от $19 в месяц — можно выбрать разные версии ОС от Windows и Android и 6 браузеров.
Также рассказали в блоге, как проверить юзабилити сайта.
Адаптивная вёрстка: что нужно запомнить
1. Адаптивная вёрстка — создание страниц сайта, подстраивающихся под девайс пользователя. Когда посетитель заходит на сайт, автоматически выбирается нужный макет дизайна — для ПК, для планшета или для смартфона.
2. Для респонсив-дизайна не нужно готовить несколько макетов сайта. Программный модуль растягивает или сжимает страницы под размеры устройства. Мобильная версия — отдельный сайт компании, сделанный для мобильных устройств.
3. Проверить адаптивность сайта можно с помощью сервисов: Google Mobile-Friendly Test, Яндекс.Вебмастер, I love adaptive, Mattkersley, Browserling.
Подписывайтесь на каналы Roistat в Telegram. Делимся статьями из блога и полезными видео, рассказываем о последних обновлениях продукта Roistat.
Подпишись на Telegram