Мобильная версия сайта

Содержание
Что такое мобильная версия сайта
Мобильная версия сайта — отдельный сайт компании, который сделан так, чтобы его было удобно открывать на мобильных устройствах, например, на смартфонах и планшетах. Основные функции главного сайта сохраняются. При этом открыть мобильную версию URL можно как на мобильных, так и на десктопных устройствах.
Мобильная и основная версии сайта связаны одним владельцем. Мобильная версия свёрстана так, чтобы было удобно пользоваться сайтом с телефона. Основная — чтобы было удобно использовать сайт с ПК. С технической точки зрения это два разных сайта, которые отличаются:
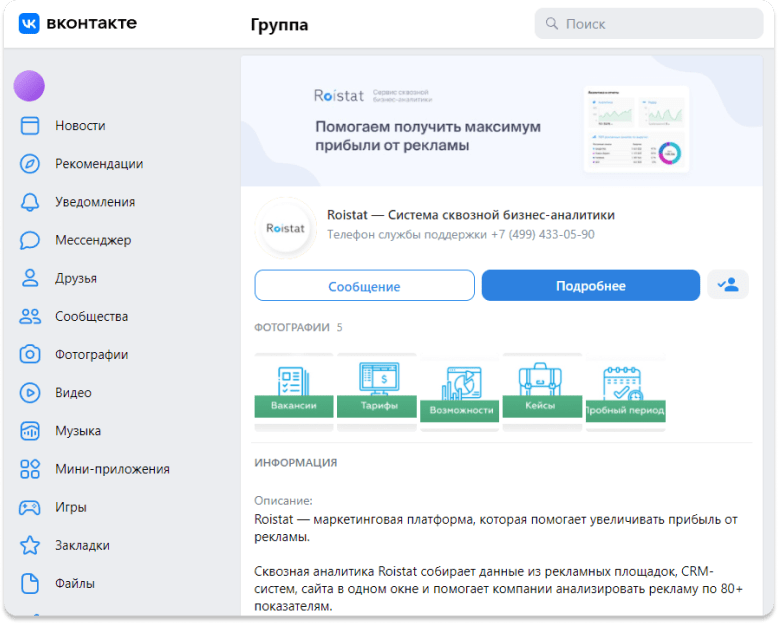
- URL-адресом. В мобильной версии перед основным адресом сайта появляется «m». Например, у ВКонтакте есть https://m.vk.com/.
- Вёрсткой. Контент лучше верстать в один столбик, а не в три, нужно учитывать, что смартфон пользователь может держать одной рукой.
- Наполнением. На основном сайте интернет-магазина будут одни тексты, видео, иллюстрации, на мобильной версии того же сайта — может быть другой контент. Например, сокращённые версии статей и описаний с основного сайта.
В чём преимущество мобильной версии для маркетинга и бизнеса
Мобильный трафик растёт с каждым годом. В этом году, по оценке Statista, : 51% против 49%. Не учитывать пользователей мобильных устройств — недополучать прибыль.
Тяжело сделать заказ с телефона, когда открывается горизонтальная версия сайта для ПК — кнопки становятся маленькими, на них неудобно нажимать, может виснуть корзина, не загружаться окно оплаты. Всё это становится барьером, из-за которого пользователь не просто не переходит по воронке продаж, а отваливается на ранних стадиях.
Как сделать сайт удобным и перестать терять клиентов — собрали в блоге чек-лист юзабилити.
Пользователи, которые зайдут на сайт компании со смартфона, будут перенаправлены на мобильную версию сайта — им будет удобно искать информацию на страницах.
Хорошая мобильная версия страницы: что учесть
1. Экран смартфона или планшета
Перед тем как открыть сайт, браузер автоматически определяет экран устройства. Если понимает, что это десктоп — отрывает полноценную версию. Если смартфон — запускается переадресация на мобильную версию. Поэтому страница должна быть ограничена по ширине, контент — организован в одну колонку.
2. Место хранения
Чтобы поисковые системы не воспринимали мобильную версию как отдельный сайт, который ворует контент, лучше разместить поддомен на домене основного сайта.
3. Общий дизайн
Мобильная версия не должна визуально отличаться от основной. Если на ПК открывается сайт с оранжевой шапкой, а на мобильных устройствах — с зелёной, пользователь может запутаться и подумать, тот ли он сайт открыл, не мошенники ли его создали.
4. Вёрстка
Все важные элементы должны быть крупными, заметными, а кнопки и меню нужно расположить в нижней или правой части экрана. Чаще всего люди держат телефоны в правой руке и кликают большим пальцем — это нужно учесть при разработке дизайна мобильной версии. Номера телефонов компании стоит сделать кликабельными, чтобы пользователи могли сразу позвонить.
Как проверить мобильную версию сайта онлайн
Есть несколько сервисов для проверки работы мобильной версии. Три самых популярных:
- QuirkTools;
- .
Также можно проверить мобильную версию в Google и Яндекс:
- . Это бесплатный инструмент Google для анализа страницы и её кода. Поможет узнать, почему мобильная версия может долго загружаться, какие есть проблемы с отображением в поисковых системах. Покажет ошибки с шрифтами, плагинами, стилями CSS.
- . Ещё один инструмент от Google — подсветит проблемы со скоростью загрузки и юзабилити, даст рекомендации, как их исправить.
- Яндекс.Вебмастер. Покажет, насколько корректно работает мобильная версия, как сайт отображается на смартфонах и планшетах, нет ли проблем с загрузкой в мобильных браузерах.
Чем отличается мобильная версия сайта от адаптивной
Адаптивный сайт — это не копия и не отдельная версия основного сайта. Это и есть основной сайт, который автоматически подстраивается под разрешения экрана. Например, если открыть сайт на ПК, браузер определит десктопный экран — элементы ресурса встанут определённым образом, растянувшись по ширине. А если открыть сайт со смартфона, откроется дизайн сайта для мобильных устройств — все те же элементы основного сайта расположатся в один столбик, чтобы пользователям было удобно воспринимать контент.
Адаптивная версия требует дополнительной работы дизайнера. Ещё на моменте проектирования ресурса стоит размещать элементы таким образом, чтобы они смогли удобно расположиться на небольшом экране смартфона. Зато не придётся рисовать дизайн с нуля, создавать новый контент и вкладываться в продвижение. Поисковые системы при ранжировании выше располагают сайты с адаптивными версиями.
Мобильная вёрстка имеет несколько преимуществ по сравнению с адаптивным дизайном:
- Мобильная версия меньше весит и быстрее грузится.
- Иногда пользователю нужно перейти на основную версию сайта. С адаптивной вёрсткой это сделать невозможно, а на мобильной версии есть кнопка-переключатель.
- Мобильную версию всегда можно переделать, не трогая основной сайт. Например, чтобы улучшить юзабилити, убрать ненужные функции и выделить конверсионные элементы.
Рассказали в словаре, что такое адаптивная вёрстка сайта.
Запомнить про мобильную версию
- Мобильная версия сайта — отдельная копия основного ресурса. Она повторяет дизайн и основные элементы, однако находится на другом адресе — например, с приставкой «m» в URL-адресе.
- Это упрощённая версия — только важные функции, удобная навигация и элементы, которые помогают увеличить конверсию в заявку или покупку.
- Вёрстка связана с определёнными паттернами поведения ЦА. Например, аудитория мобильных устройств чаще кликает по экрану большим пальцем правой руки, поэтому все основные кнопки должны находится в правой нижней части экрана.
- Мобильная версия — отдельный сайт, адаптивный дизайн — способность основного ресурса подстраиваться под разрешение экрана.
Связанные термины
Подпишись на Telegram