Содержание
- Что такое веб-аналитика и как она работает на примере Google Analytics
- Какие системы веб-аналитики бывают и чем они отличаются
- Google Analytics
- Яндекс.Метрика
- Сквозная аналитика
- Какие данные записывает web-аналитика Google Analytics и как их анализировать
- Как создать аккаунт в Google Analytics
- Как в Google Analytics создать счётчик
- Настройка Google Analytics 4
- Какие данные фиксирует Google Analytics и как их анализировать
- В чём Roistat лучше Google Analytics
- Google Analytics и сквозная аналитика
Подробная инструкция по установке и работе сервиса веб-аналитики от Google.
Подпишись на Telegram

Что такое веб-аналитика и как она работает на примере Google Analytics
Сервис веб-аналитики помогает собирать и анализировать данные о посетителях сайта:
- из каких источников трафика они приходят;
- сколько времени проводят на сайте;
- куда кликают;
- что смотрят на страницах;
- какие товары покупают и какие материалы читают.
Google Analytics — сервис веб-аналитики. О видах таких систем расскажем дальше.
Чтобы Google Analytics работала, нужно установить на сайт специальный код — счётчик. Он считает пользователей, которые заходят на сайт, и собирает о них данные — откуда пришли, какие страницы посмотрели и сколько времени провели на сайте.
Cчётчик умеет определять браузер и устройство посетителя сайта, его или её характеристики — пол, возраст, интересы. Эти данные записываются и отправляются в отчёты системы веб-аналитики, где можно их анализировать, чтобы принимать верные бизнес-решения. С их помощью проще составить портрет аудитории.
Чем больше данных о посетителях сайта собирает бизнес, тем более эффективные и верные решения принимает.
В Google Analytics достаточно информации о поведении пользователей и качестве трафика. Но веб-аналитика не может дать бизнесу точные данные о продажах. Google Analytics не сможет корректно рассчитать рекламные показатели, ROI, САС и другие метрики. Чтобы видеть полную картину и понимать весь путь клиента от клика по рекламе до покупки, нужно подключить сквозную аналитику. С её помощью легче оптимизировать расходы на рекламу — можно найти каналы трафика, которые не приводят клиентов, а тратят бюджет впустую.
О том, как работа сквозной и веб-аналитики в связке помогает бизнесу, рассказали в блоге.
Какие системы веб-аналитики бывают и чем они отличаются
W3Tech все сайты, где был найден хоть один счётчик аналитики и составили рейтинг популярности сервисов.
На первом месте — Google Analytics, установлен на 84,2% сайтов. Второе место — Facebook Pixel, но обычно он не используется для web-аналитики. Третье место у Яндекс.Метрики — 11,3%.
Итак, Facebook Pixel — это не инструмент для веб-аналитики, значит у нас остаётся два самых популярных сервиса, которые делят между собой рынок: Google Analytics и Яндекс.Метрика.
Google Analytics
В апреле 2005 года Google купила компанию Urchin Software и её продукт — аналитическую систему Urchin on Demand. На её основе в ноябре 2005 года компания запустила Analytics. Из-за высокого спроса регистрацию пришлось сразу закрыть. Пользователей в систему запускали постепенно с помощью лотереи и инвайтов. Свободная регистрация открылась только в августе 2006 года.
В октябре 2012 вышла новая версия сервиса, которая получила название Universal Analytics.
Сервис бесплатный, однако бесплатная версия Google Analyitcs не гарантирует обработку более чем 10 млн просмотров страниц в месяц. Если у вас высокая посещаемость сайта — готовьтесь платить от $150 тысяч в год.
Яндекс.Метрика
Бесплатный сервис от Яндекса, работает с 2008 года, конкурент Google Analytics.
Главное отличие — глубокая интеграция с Яндекс.Директом и сервис Вебвизор, который записывает действия посетителей на видео. Компания может посмотреть запись экрана, увидеть, как пользователь скроллит страницу, куда кликает, на каких блоках сайта задерживает внимание, а какие пропускает.
В России и Метрику и Analytics принято использовать в связке — так удобнее анализировать рекламу, SEO и поведение пользователей.
В чём преимущество Яндекс.Метрики и как её настроить — объяснили в блоге.
Сквозная аналитика
Инструмент для бизнеса. Интегрируется с CRM-системой и помогает отслеживать весь путь клиента: от показа баннера до первой продажи и истории повторных покупок.
Главное отличие сквозной аналитики — акцент на деньги и чистую прибыль, а не на заявки.
Какие данные записывает web-аналитика Google Analytics и как их анализировать
Кратко расскажем про основные возможности и отчёты, покажем, где они находятся в интерфейсе.
Как создать аккаунт в Google Analytics
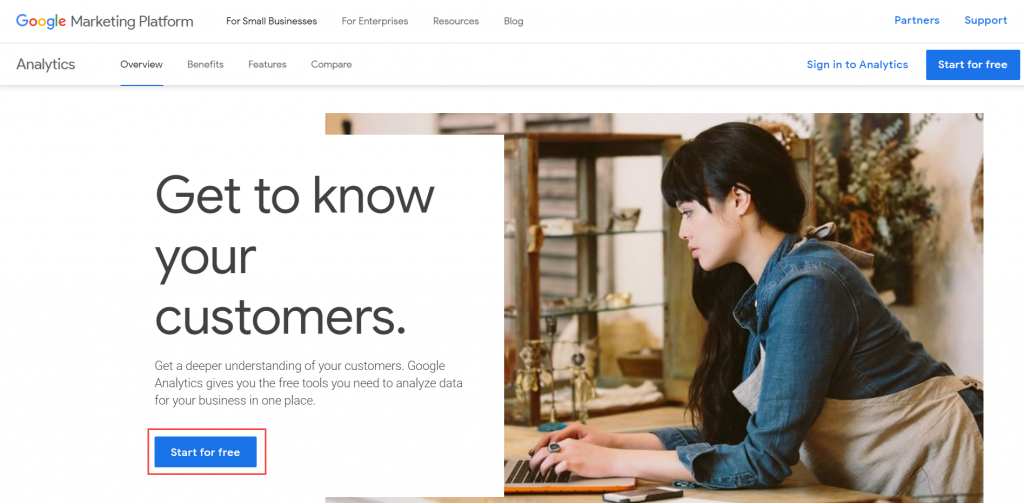
1. Регистрация
Заходим на — нажимаем на кнопку «Start for Free».

Понадобится аккаунт в Google — заходим, если он есть, или регистрируем новый.

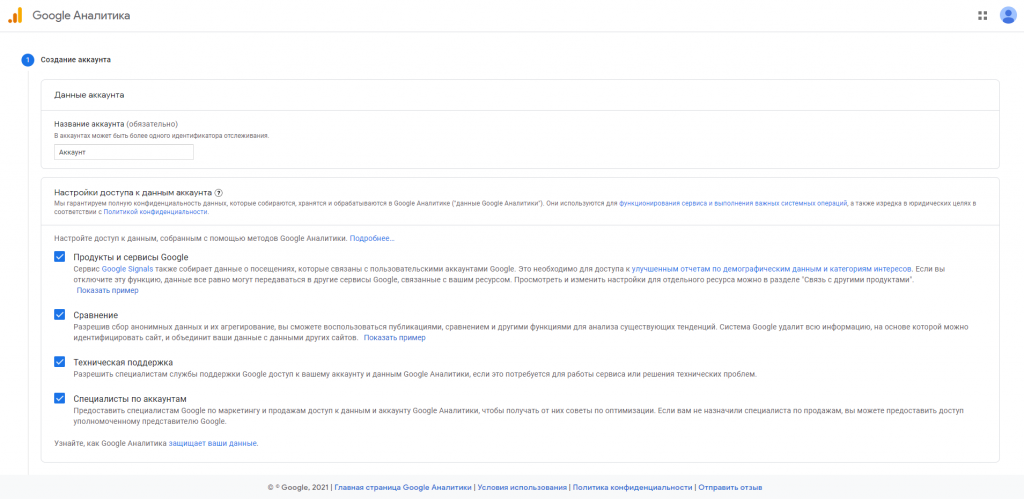
Открывается пошаговая форма — заполняем её. Название аккаунта — это рабочее название, посетители его не увидят. Сюда можно написать название компании. Отмечаем галочками все настройки и кликаем «След.».

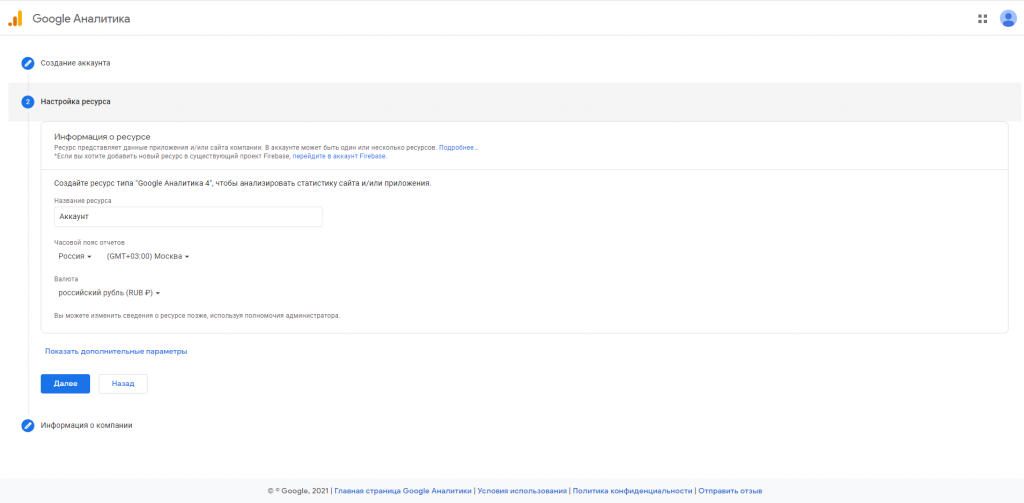
2. Настройка ресурса
Нужно ввести название сайта, а также указать часовой пояс и валюту — это необходимо, чтобы отчёты строились правильно.

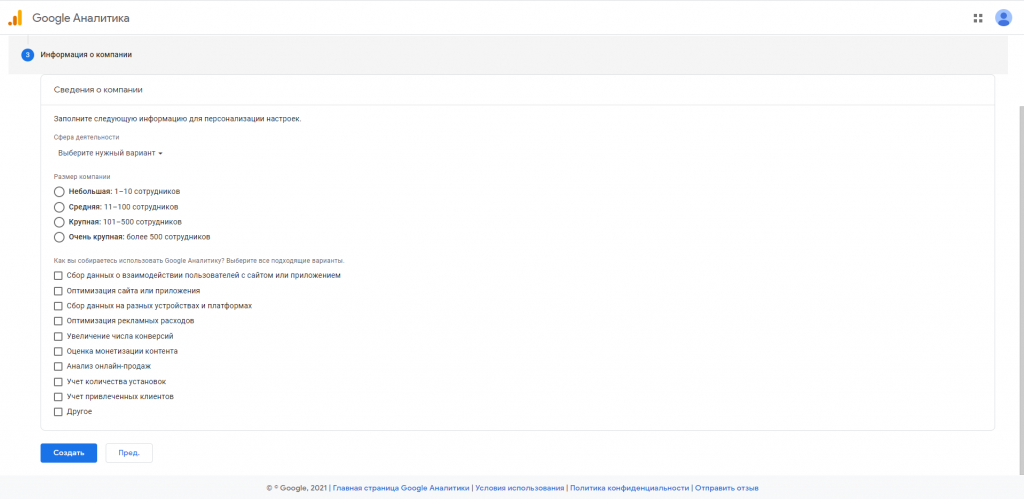
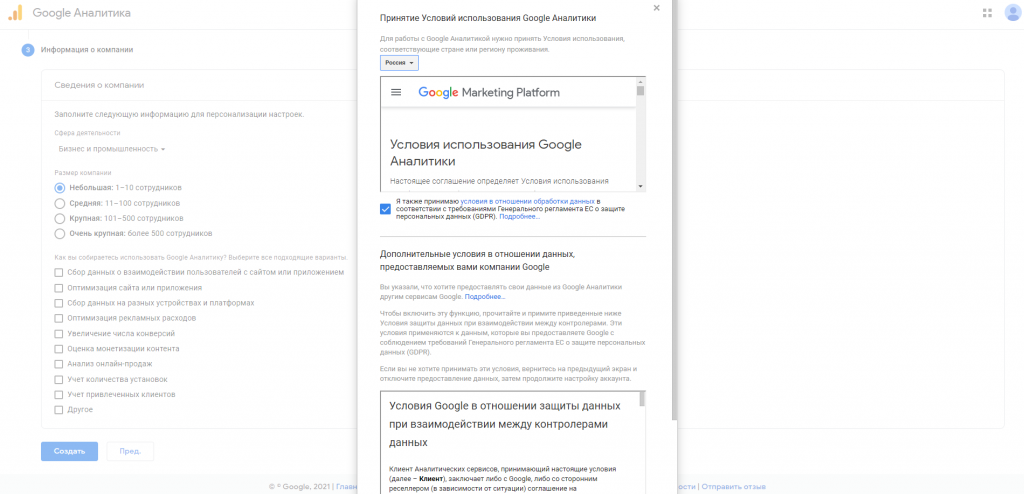
3. Информация о компании
Указываем сферу деятельности — какой тематике посвящён ваш сайт. Прописываем размер компании — если вы единственный владелец сайта, можно выбрать «Небольшая компания».
Отвечаем на вопрос из анкеты Google Analytics и кликаем создать.

Выбираем свой регион и принимаем условия соглашения по обработке данных.

Как в Google Analytics создать счётчик
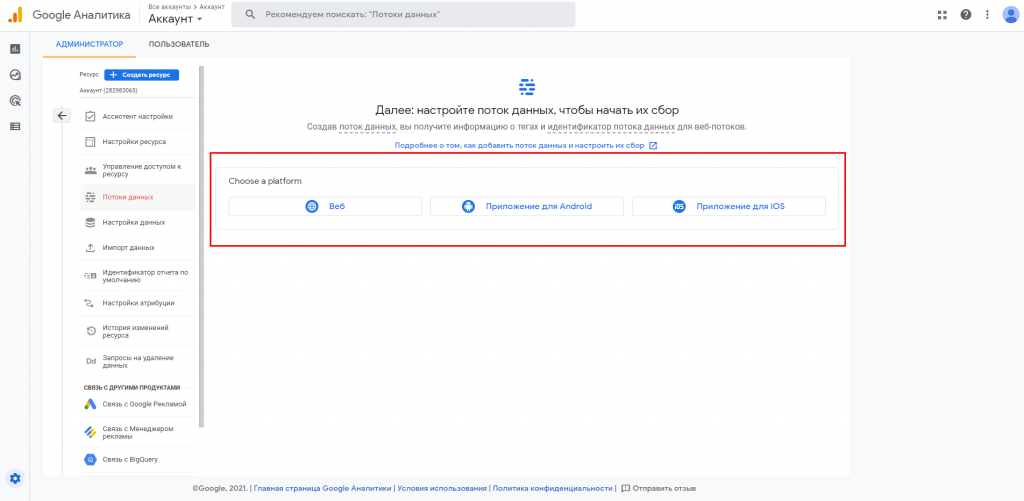
1. Выбираем, что отслеживать
Создание счётчика в Google Analytics начинается с выбора платформы, на которую его нужно установить — на сайт, в приложение для Android или iPhone. Можно установить счётчик на все три платформы.
Рассмотрим установку счётчика на сайт — в Google его называют тегом. Нажимаем на кнопку «Веб».

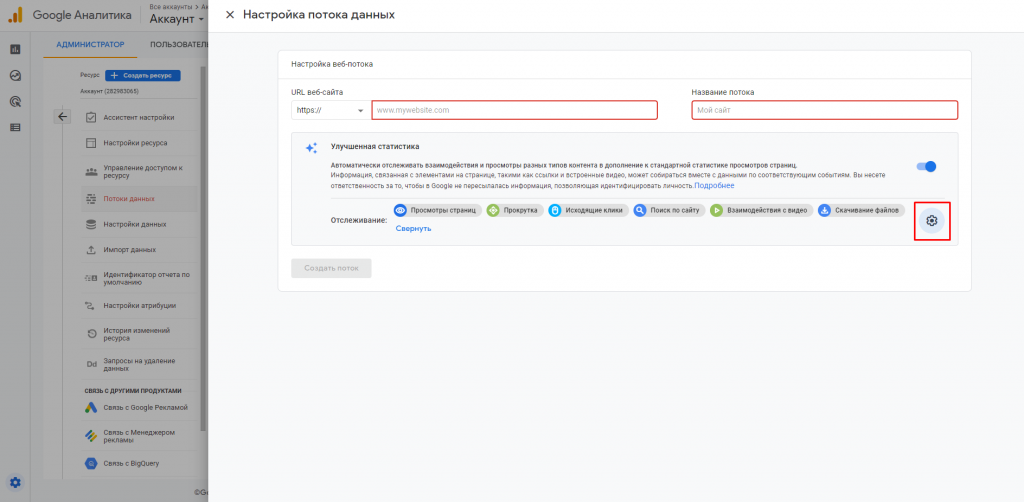
2. Настройка счётчика Google Analytics
Вводим адрес и название сайта. Можно посмотреть настройки и отключить при необходимости. Но рекомендуем не трогать переключатели, чтобы Google Analytics работал в полную силу и собирал максимум данных.

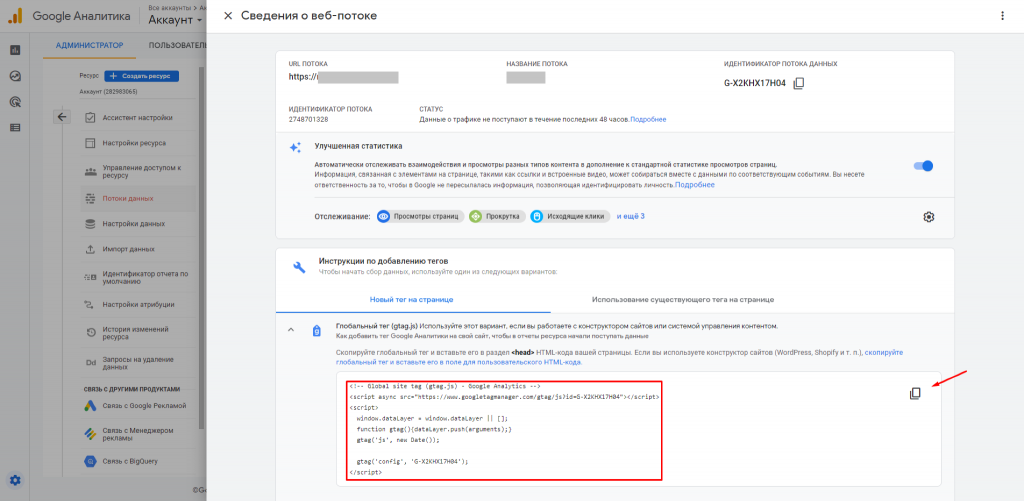
3. Как установить счётчик Google Analytics
Вы получили код счётчика. Кликаем на кнопку «Новый тег на странице» и выбираем первый вариант — глобальный тег. Если у вас обычный HTML-сайт, добавьте его под тегом < / head> на каждую страницу ресурса, которую собираетесь отслеживать.

Если хотите добавить счётчик Google Analytics на сайт, созданный в конструкторе, нужно учесть особенности каждого конструктора. Рассказали о настройке счётчика для самых популярных сервисов:
Tilda (нужен платный аккаунт):
- Откройте настройки сайта → Analytics.
- Найдите пункт GOOGLE ANALYTICS и нажмите Connect.
- В появившемся окне нажмите «Разрешить».
- Выберите счётчик из списка сохраните.
- Переопубликуйте все страницы.
- Проверьте, корректно ли установлен счётчик. Для этого в Google Analytics перейдите в «Отчёты в реальном времени» → «Обзор», а в другом окне зайдите на ваш сайт.
- В режиме реального времени в Google Analytics вы должны увидеть себя как посетителя.
CMS Битрикс:
- Откройте редактор шаблона сайта: настройки → «Настройки продукта» → «Сайты» → «Шаблоны сайта (шаблон нужного сайта)» → Нажмите «Изменить».
- Скопируйте код счётчика со страницы «Код отслеживания» и вставьте в файл, который отвечает за генерацию заголовка (header) всех страниц сайта, сохраните.
- Проверьте, корректно ли установлен счётчик. Для этого в Google Analytics перейдите в «Отчёты в реальном времени» → «Обзор», а в другом окне зайдите на ваш сайт. В режиме реального времени в Google Analytics вы должны увидеть себя как посетителя.
WordPress:
- В панели управления перейдите в «Плагины» → «Добавить новый».
- В поиске плагинов напишите «Insert Headers and Footers», установите и активируйте плагин.
- Обновите страницу и перейдите в настройки → «Insert Headers and Footers».
- Скопируйте код счётчика из Google Analytics и вставьте в поле «Scripts in Header», сохраните.
- Проверьте, корректно ли установлен счётчик. Для этого в Google Analytics перейдите в «Отчёты в реальном времени» → «Обзор», а в другом окне зайдите на ваш сайт. В режиме реального времени в Analytics вы должны увидеть себя как посетителя.
5. Проверка установки
Установка Google Analytics на сайт завершена — теперь нужно проверить, чтобы всё работало.
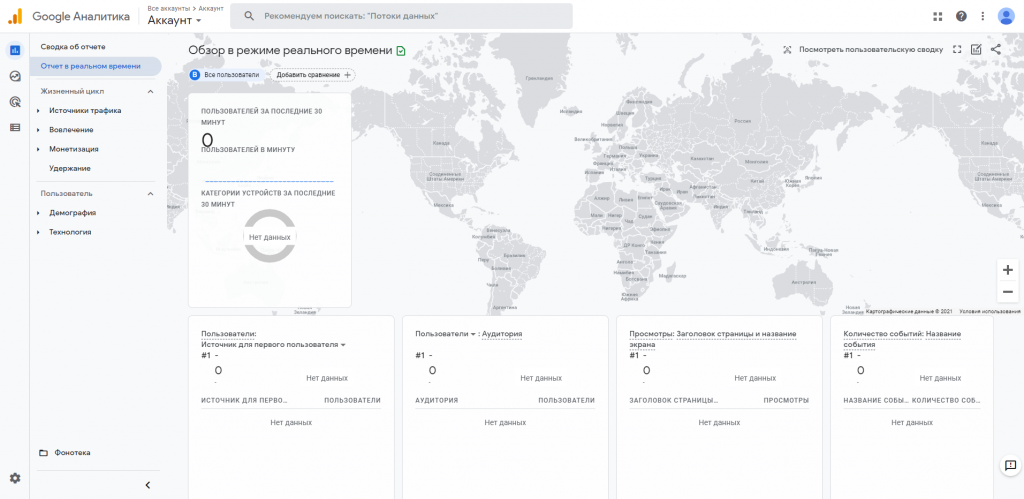
Это можно сделать в аккаунте сервиса. После установки данные начнут передаваться через 10-15 минут. Подведите курсор к левой части экрана, появится меню — выберете вкладку «Отчёты». Нажмите на «Отчёт в реальном времени».

Если вы правильно настроили счётчик, в этом отчёте будут появляться данные каждые 15 секунд.
Настройка Google Analytics 4
Последняя версия сервиса — Google Analytics 4 — появилась в 2020-м году. Раньше сервис оценивал сессии пользователя через просмотры страниц. В последней версии ключевое значение приобрели события — действия пользователя на сайте. Сервис научился прогнозировать конверсию и возможную прибыль.
Однако увидеть, какие каналы участвовали в привлечении клиента, Google Analytics 4 не сможет. Хотя часто бывает так, что перед покупкой клиент несколько раз заходит на сайт компании, кликнув по ссылках с разных источников трафика.
Чтобы верно оценить участие каналов и корректно посчитать эффективность рекламу, нужно подключить сквозную аналитику Roistat. Сервис работает с любым массивом данных — можно посмотреть отчёт по 66 бизнес-показателям без погрешностей сэмплирования, какие возможны в системах веб-аналитики.
О том, что может дать бизнесу Google Analytics 4 и почему компаниям не обойтись без сквозной аналитике, — написали в блоге.
Указываем представления
Представления — это уровни доступа к аналитике. С их помощью можно отмечать важные и второстепенные источники. Настроим представления с помощью фильтров.
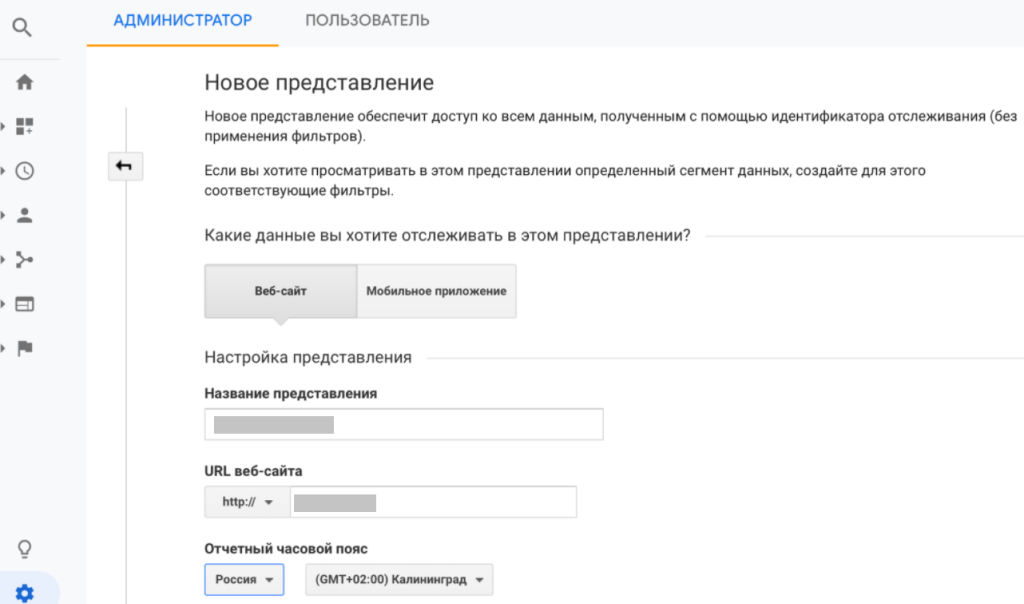
Открываем в нижнем левом углу панель «Администратор» → выбираем в меню в меню «Создание нового представления» → открываем «Настройки представления».

Указываем название представления и настраиваем доступ. Далее нужно задать валюту представления — именно она будет появляться в отчётах. Не забудьте включить фильтрацию ботов, иначе их посещения будут искажать статистику по трафику.
Важно: если включить фильтр на представлении, все отфильтрованные данные исчезнут. Поэтому нужно оставлять одно представление с сырыми данными, на основе которых вы будете создавать новые представления.
Настраиваем цели
С их помощью в Google Analytics проще отслеживать конверсии. Узнаете, какой канал привёл заявку или продажу, по какому объявлению кликнул пользователь, какой запрос вводил в поиске.
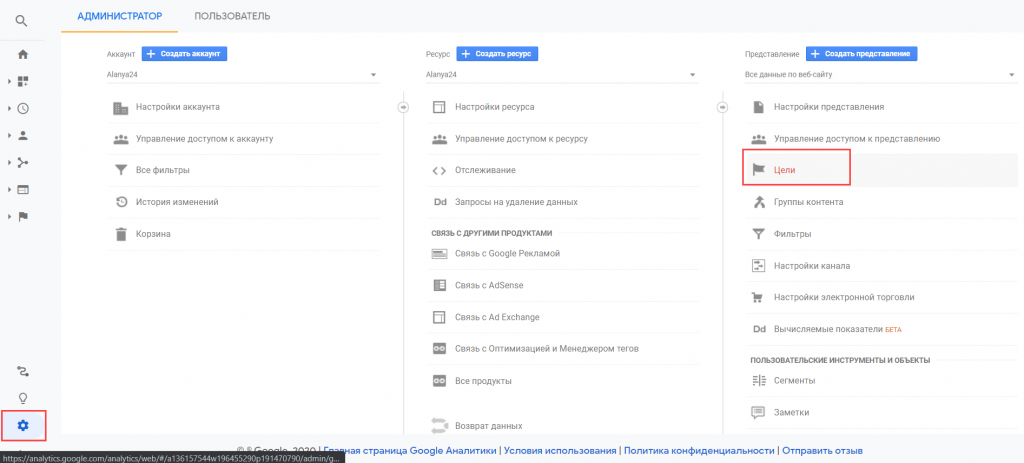
Рассмотрим, как установить цель — открываем раздел «Администратор» и выбираем «Цели».

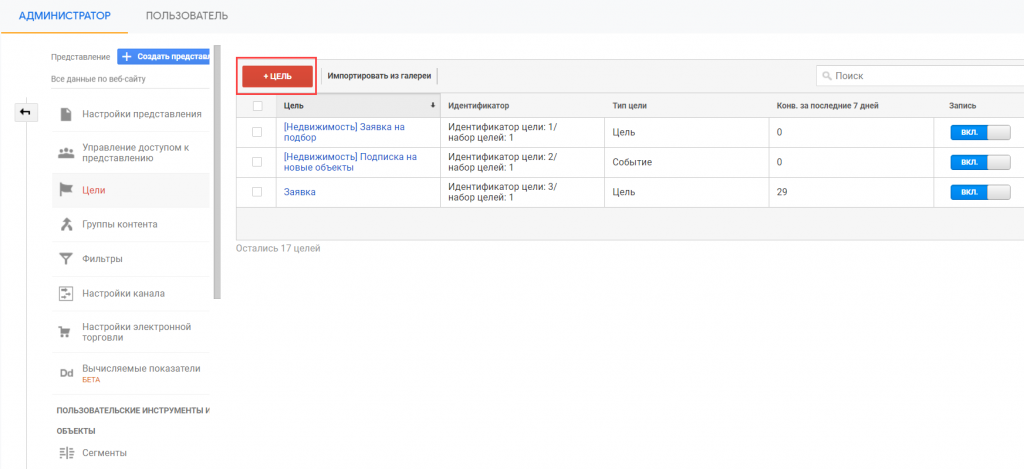
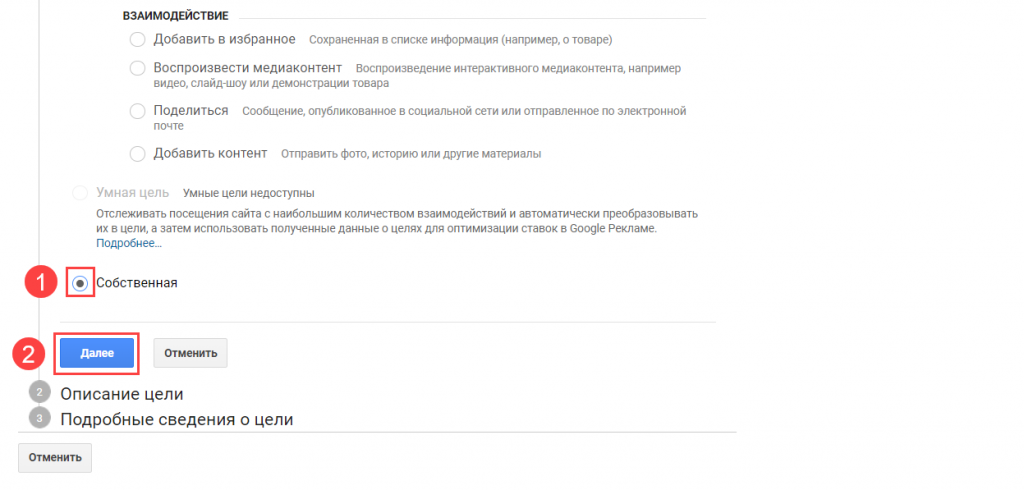
Нажимаем «+ Цель».

Выбираем «Собственная».

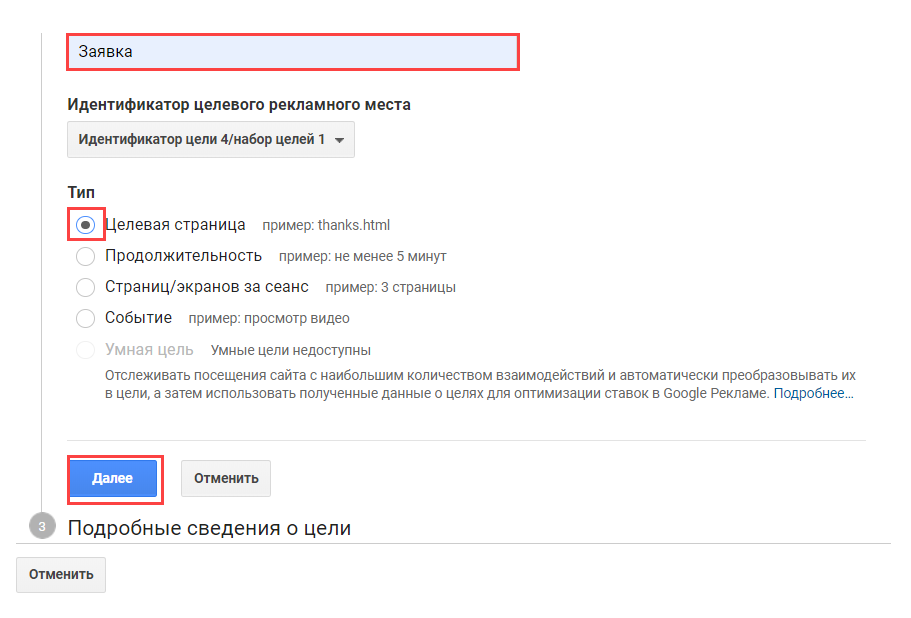
Указываем название цели, например, «Заявка», и выбираем тип — «Целевая страница».

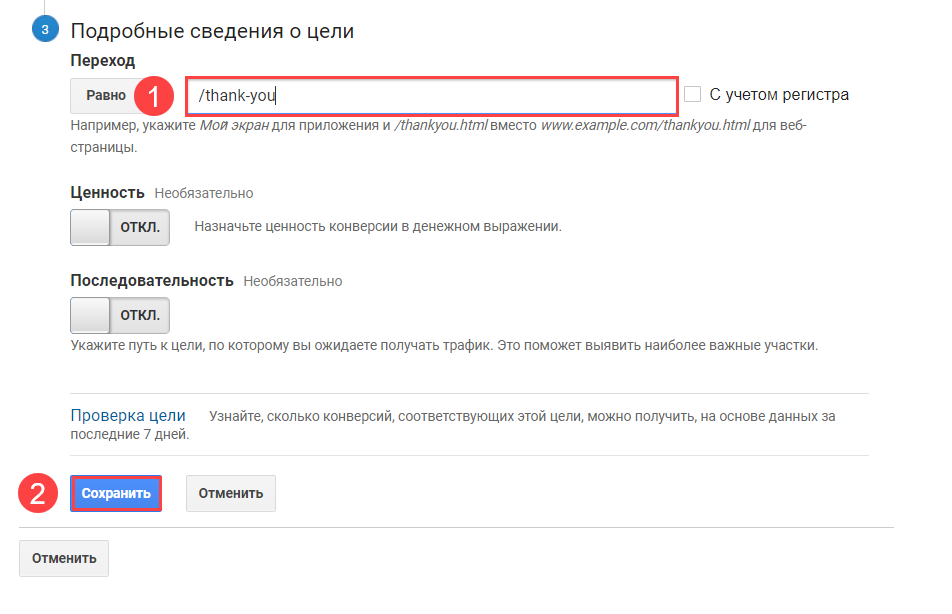
В Пункте «Подробные сведения о цели» оставляем «Равно» и URL нашей страницы «Спасибо». Целиком, вместе с доменом (/thank-you).

Жмём «Сохранить» — цель готова!
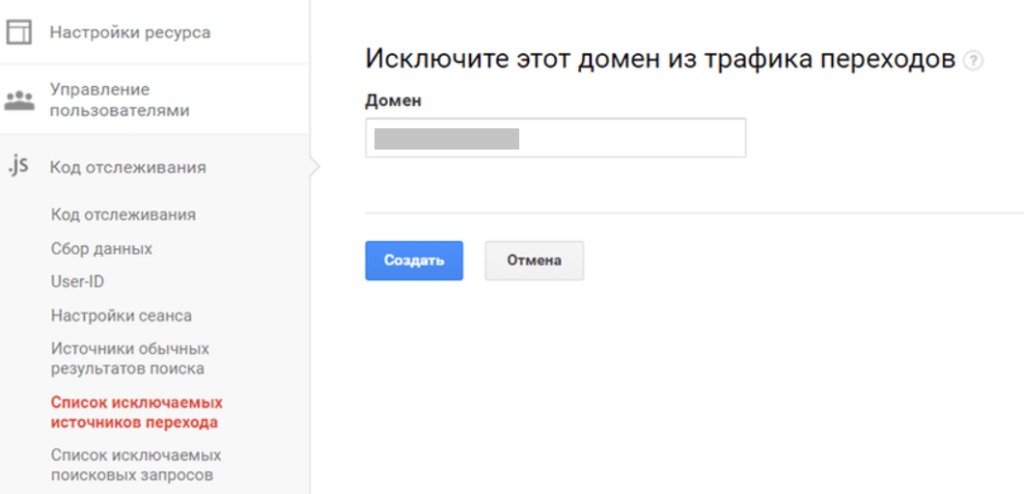
Исключаем нежелательные каналы трафика
Некоторые источники не нужно отслеживать — например, переход из платежных систем. Если ваш клиент оформил заказ на сайте, его перебросило на окно оплаты. Как только он оплатил заказ — вернулся на ваш сайт. Если не исключить платёжные системы из источника трафика, сервис будет считать каждое такое возвращение новым визитом.
Чтобы такого не происходило, нужно добавить исключение. Открываем меню «Ресурс» → кликаем по разделу «Код отслеживания» → находим «Список исключаемых источников перехода» → вводим имя домена, который нужно исключить.

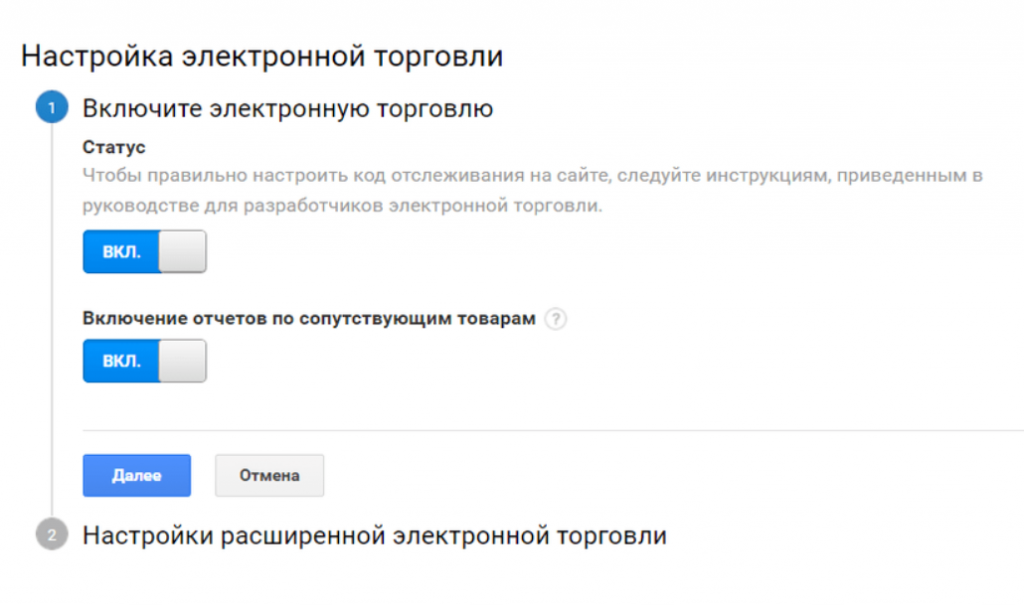
Настраиваем e-commerce
Откройте меню «Представления» → перейдите в «Настройки электронной торговли». Проверьте, чтобы эта переключателя стояли на значении «ВКЛ.».

Нажимаем «Далее» и включаем расширенную электронную торговлю. С её помощью можно отслеживать, как пользователь двигается по воронке продаж.
Кликаем по кнопке «Отправить» — настройка электронной коммерции в сервисе веб-аналитики завершена. Осталось вставить полученные код отслеживания e-commrce на сайт или в приложение.
Группируем каналы и кампании по группам
Когда источников трафика много, в них тяжело ориентироваться. Проще работать с группами, которые собрали по определённым параметрам — например, по региону или категории.
Чтобы создать группу, нужно открыть «Представление» → перейти в «Настройки канала» → кликнуть по кнопке «Группа каналов» → и нажать «Новая группа каналов».
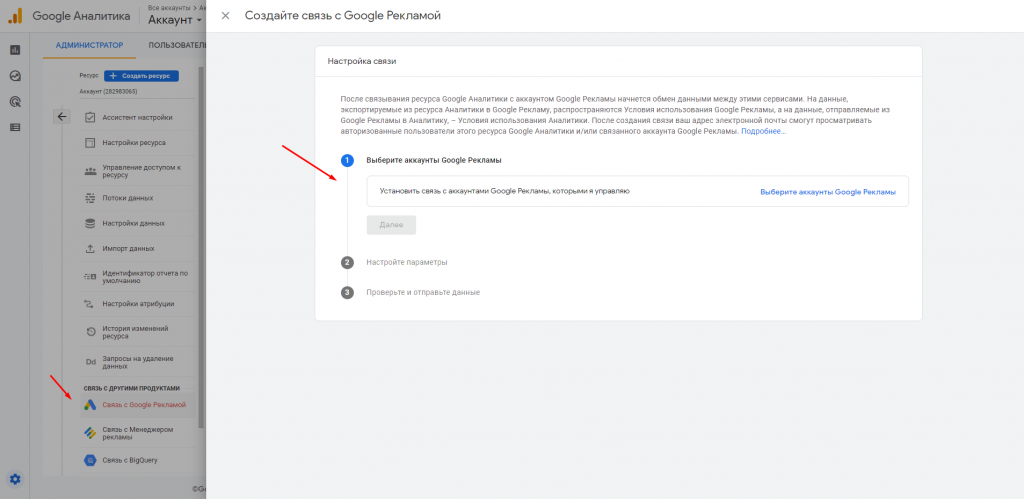
Подключаем внешние источники данных
Свяжите аккаунты Analytics и Google Ads — сможете оценить не только поведение пользователей, но и показатель конверсии в покупки, узнаете, как они ведут себя после перехода на ваш сайт, что покупают.
Чтобы подключить Google Ads, откройте панель «Администратор» → нажмите «Настройки ресурса» → кликните «Связь с Google Ads» → «Связать».

Подтвердите настройки и запустите проверку — Google сам обнаружит сервис и подключит его к вашему аккаунту.
Какие данные фиксирует Google Analytics и как их анализировать
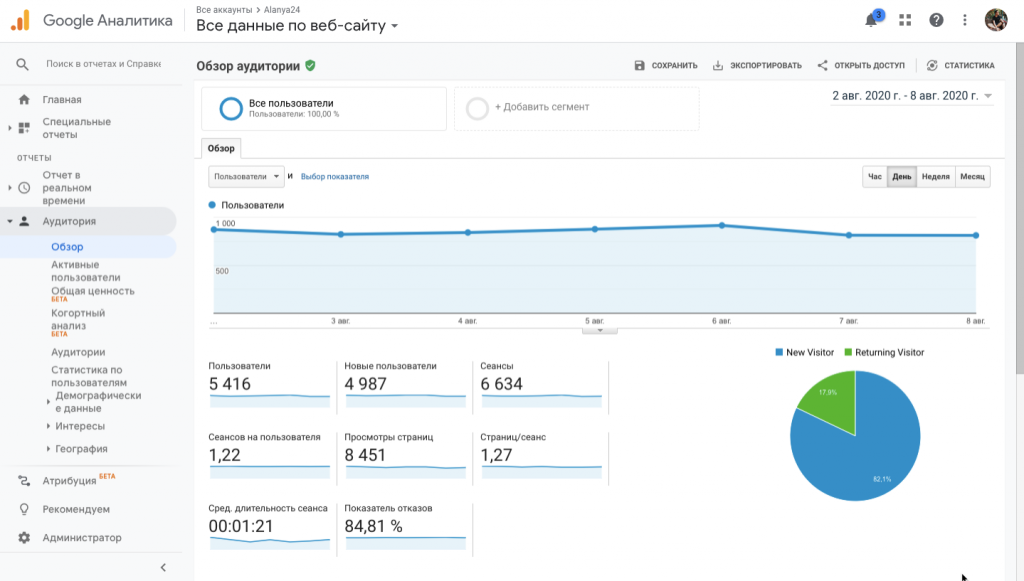
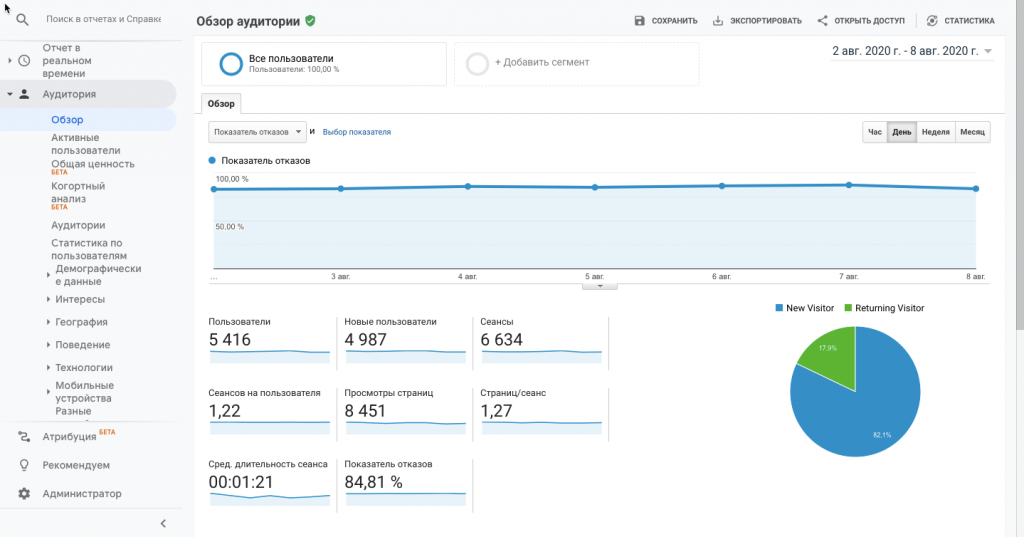
Посещаемость
Показывает сколько человек зашло на ресурс. В отчёте по посещаемости есть два показателя: уникальные посетители и визиты. Визитов больше чем уникальных посетителей, потому что один пользователь может зайти на сайт несколько раз.
Отчёт по посещаемости в Google Analytics: Аудитория → Обзор

Время на сайте
Показывает сколько в среднем пользователи проводят на вашем сайте. Если сайт нравится пользователям, они проводят на нём больше времени, потребляют больше контента и больше покупают.
Оптимальный показатель для интернет-магазинов — 10 минут, для информационных сайтов — 3 минуты.
Отчёт по времени на сайте в Google Analytics:
- Аудитория → Обзор → Средняя длительность сеанса (среднее время на сайте).
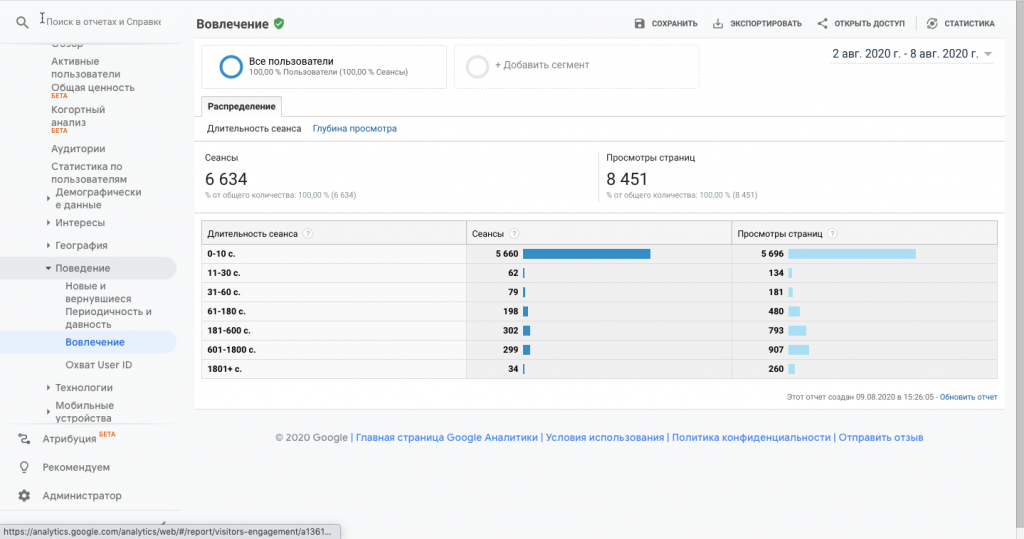
- Аудитория → Поведение → Вовлечение (длительность сеанса).

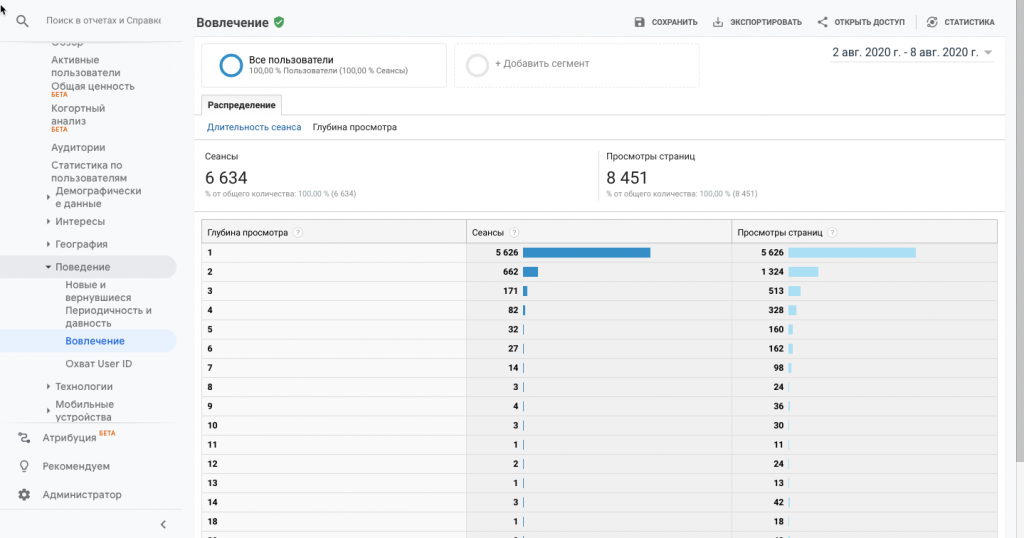
Глубина просмотра
Это количество страниц на сайте, которое пользователь посмотрел за одно посещение. На промо-сайтах и посадочных этот показатель не может быть высоким, но для интернет-магазинов и корпоративных сайтов — это важная метрика. Её нужно увеличить, чтобы получать больше продаж.
Отчёт по глубине просмотра в Google Analytics: Аудитория → Поведение → Вовлечение → Вкладка «Глубина просмотра»

Показатель отказов
В отказы записываются все посетители, которые посмотрели меньше одной страницы. Поэтому у одностраничников в GA всегда будет высокий показатель отказов.
Высокий процент отказов — плохой знак. Этот показатель косвенно влияет на SEO-позиции и на цену клика в рекламе.
Отчёт по показателю отказов в Google Analytics: Аудитория → Обзор → Кликнуть на график виджета «Показатель отказов»

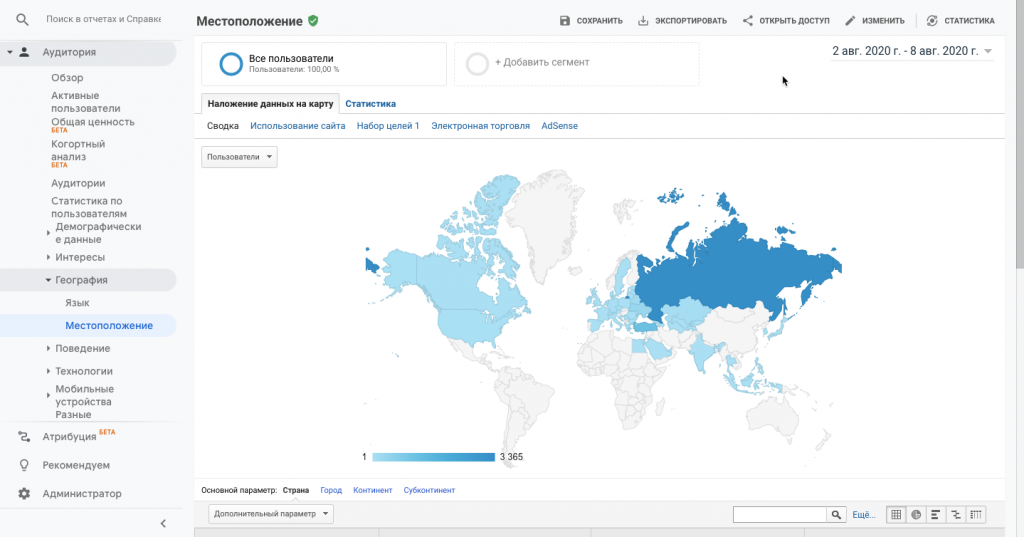
География
Показывает из каких стран, регионов, городов пользователи заходят на ваш сайт.
Посмотреть географию в Google Analytics: Аудитория → География → Местоположение

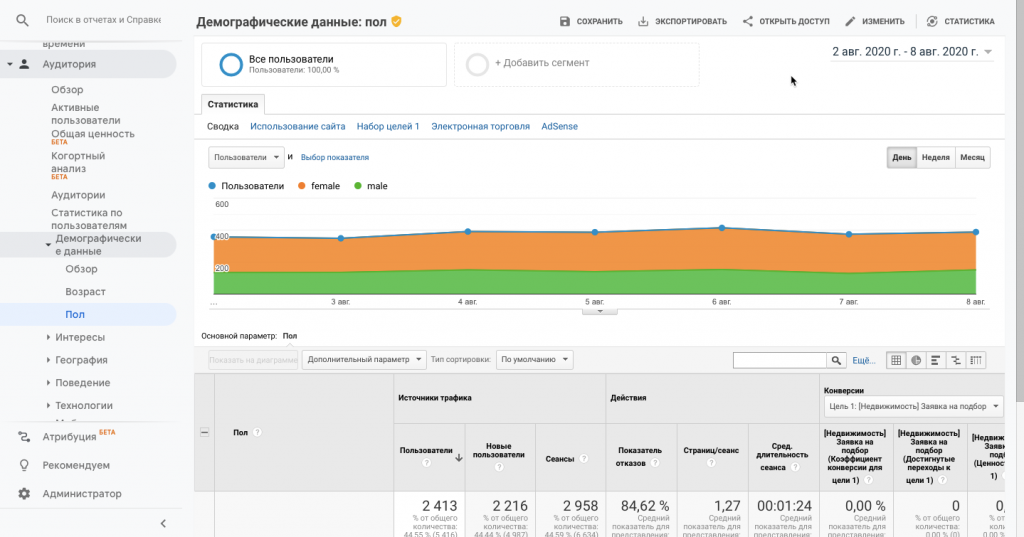
Пол
Можно узнать, кто больше проводит времени на сайте: мужчины или женщины, у кого больше глубина просмотра и кто чаще покупает.
Посмотреть пол в Google Analytics: Аудитория → Демографические данные → Пол

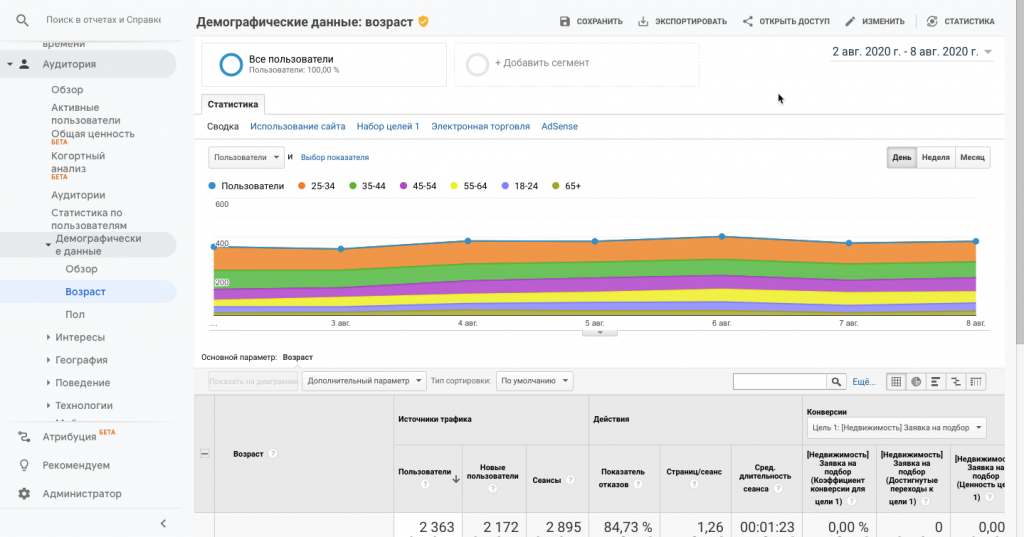
Возраст
Определяет, сколько лет вашим посетителям.
Посмотреть возраст в Google Analytics: Аудитория → Демографические данные → Возраст

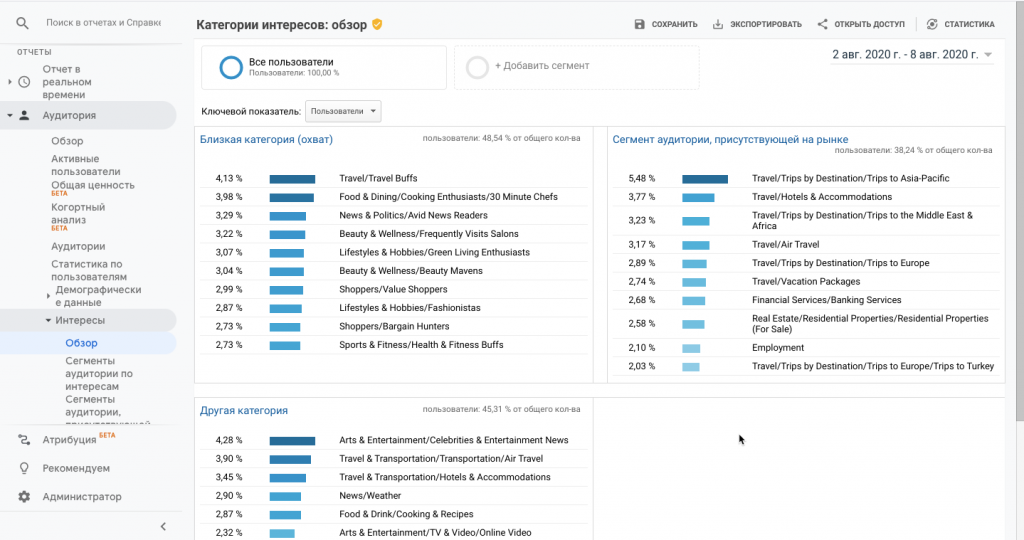
Интересы
Сервис веб-аналитики следит за тем, что читают ваши посетители, и знают, какие у них интересы.
Посмотреть интересы в Google Analytics: Аудитория → Интересы → Обзор

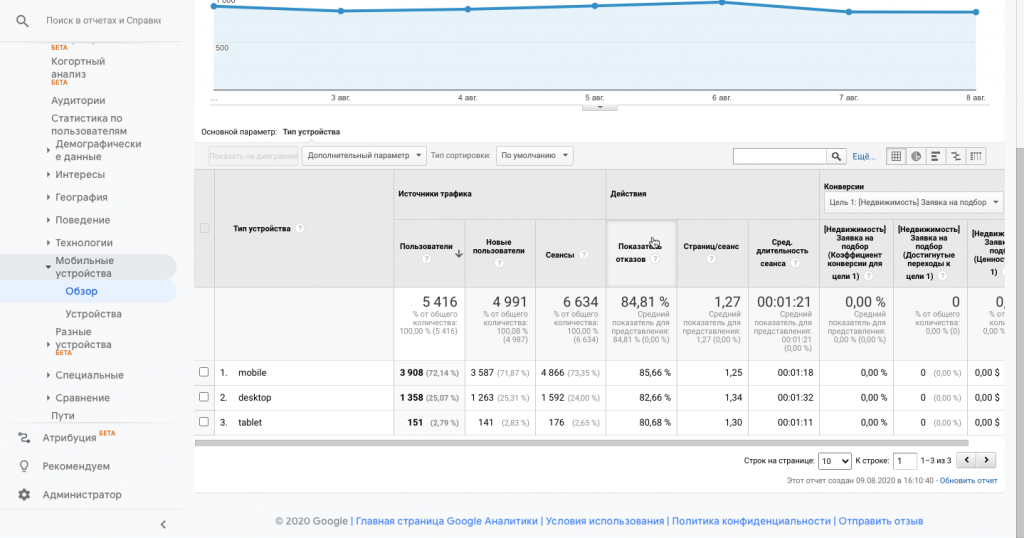
Устройства
Отчёт по моделям устройств, которые используют посетители: ПК, смартфоны, планшеты. Например, если заметите, что со смартфонов высокий показатель отказов — нужно проверить адаптивную версию сайта.
Посмотреть устройства в Google Analytics: Аудитория → Мобильные устройства → Обзор

В чём Roistat лучше Google Analytics
Google Analytics покажет информацию о поведении пользователей, предоставит данные по кликам и переходам. Но полноценный анализ бизнес-показателей может оказаться некорректным. Google Analytics больше напоминает конструктор отчётов, где нужно самому позаботиться об актуальности и корректности данных.
Анализировать бизнес-показатели, оценивать окупаемость рекламы и эффективность каналов трафика проще с помощью сервиса сквозной аналитики Roistat. Если Google Analytics, который берёт данные с вашего сайта и интегрированных сервисов (например, Google Ads), то Roistat объединяет больше информации.
Сквозная аналитика получает данные из CRM, с рекламных кабинетов, с сайта, с коллтрекинга. Это помогает проследить весь путь клиента — от клика по рекламе и до покупки на сайте.
Google Analytics и сквозная аналитика
Google Analytics — полезный инструмент в руках маркетолога. Если грамотно настраивать, делать представления и подключить Google Ads, можно получать большой массив данных о трафике на сайте и поведении пользователей.
Но чтобы принимать верные бизнес-решения, анализировать эффективность рекламных каналов, корректировать маркетинговую стратегию, необходимо следить за бизнес-метрикам. Google Analytics их считать не умеет.
Опираясь на данные веб-аналитики, вы сможете лишь предположить, какие каналы трафика действительно окупаются, а на какие бюджет расходуется впустую. Стоит подключить сквозную аналитику и использовать её в связке с веб-аналитикой. Так вы будете получать максимальное количество информации о рекламе, которая позволит вам строить верные гипотезы.
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!